در این مقاله قصد داریم ۷ راهکار تاثیرگذار برای افزایش سرعت سایت را به شما کاربران گرامی آموزش دهیم. قطعا میدانید که سرعت یکی از مهمترین ترفند های سئو میباشد که متاسفانه کمتر به آن توجه میشود. گوگل از سال ۲۰۱۰ سرعت بارگذاری سایت را به عنوان یکی از فاکتورهای سئو در نظر گرفته است. بیش از نیمی از کاربران وب انتظار دارند که وب سایت مورد نظرشان در کمتر از ۳ ثانیه بارگذاری گردد. خیلی از کاربران نیز در صورت افزایش این زمان به پنج یا شیش ثانیه ممکن است وب سایت را ترک کنند.
این مسئله نشان می دهد که علاوه بر اهمیت سرعت سایت از دید موتورهای جستجو، کاربران موتورهای جستجو نیز به آن اهمیت داده و در صورت مشاهده یک وب سایت کند ممکن است که دیگر به آن باز نگردند. در ادامه راهکاری های مناسبی جهت افزایش سرعت به شما ارائه خواهد شد.
راهکار های افزایش سرعت سایت
۱. استفاده از افزونه های Cache
Cache یا حافظه پنهان به مجموعه ای از داده ها اتلاق میگردد که مرورگر آنها را در خود ذخیره میکند. هربار که کاربران از سایت شما بازدید کنند، وردپرس اطلاعات را از دیتابیس خوانده و به کاربر نمایش میدهد. اگر تعداد بازدید سایت در یک بازه زمانی کوتاه زیاد باشد باعث کاهش سرعت بارگذاری سایت میشود.
افزونه هایی طراحی شده اند که یک کپی از هر صفحه در حافظه موقت ذخیره میکنند و برای هر کاربر این فایل را به نمایش میگذارند بدین ترتیب سرعت بارگذاری با کندی مواجه نمیشود. فعال سازی افزونه WP Rocket یکی از بهترین اقدامات برای افزایش سرعت وبسایت میباشد.
۲. حذف افزونه های مشکل دار و بلااستفاده
اگر افزونه ای مشکل دارد و یا باعث کندی عملکرد سایت میشود آن را حذف کنید. همچنین استفاده از تعداد زیادی افزونه سرعت عملکرد سایت را کاهش میدهد. پس افزونه هایی که غیرفعال هستند را نیز حذف کنید. ممکن است تعداد افزونه هایی که حتی برای افزایش سرعت سایت نصب میکنید به قدری زیاد شود که خود باعث کندی سایت شما گردد. پس در صورت امکان افزونه های کمتر ولی کاربردی تری را نصب کنید.
۳. استفاده از CDN جهت افزایش سرعت
شبکه توزیع محتوا یا همان CDN سرعت بالا آمدن سایت شما را افزایش میدهد. بدین صورت که یک نسخهی کپی از فایل های سایتتان را در نقاط مختلفی از جهان نگهداری میکند که باعث میشود سایت برای هر بازدیدکننده از نزدیک ترین مکان لود شود. بدین ترتیب سرعت بالا آمدن سایت افزایش چشمگیری خواهد داشت.
۴. افزایش سرعت با کاهش حجم عکس ها
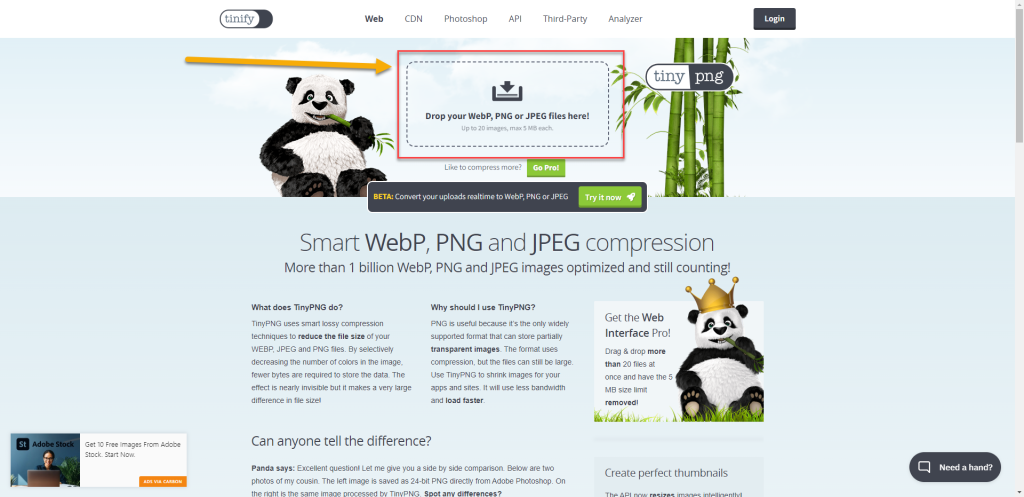
آپلود تصاویر با حجم های بالا بشدت باعث کندی سایت میشود. بهتر است حجم آنها را فشرده سازی کنید. برای اینکار میتوانید از سایت Tinypng استفاده کنید. همچنین اگر تمایل دارید در وردپرس به صورت خودکار عکس ها فشرده شوند میتوانید از افزونه Tinypng ‚ Imagify و… استفاده نمایید.
مطابق تصویر زیر هنگام وارد شدن به سایت Tinypng، تصویر موردنظر خود را به داخل کادر مشخص شده بکشید تا این ابزار نسخه فشرده شده آن را به شما تحویل دهد.

یک راهکار مناسب دیگر برای عکس ها میتواند افزونه BJ Lazy Load باشد که با نصب آن عکس های پایین تر و قسمت انتهای سایت در بارگذاری اولیه برای یوزر لود نخواهند شد بلکه پس از رسیدن کاربر به آن بخش لود خواهند شد.
برای دانلود افزونه پرکاربرد BJ Lazy Load میتوانید روی لینک زیر کلیک نمایید تا افزونه به صورت مستقیم از سایت اصلی وردپرس برای شما بارگیری شود.
دانلود افزونه BJ Lazy Load
۵. افزایش سرعت با استفاده از قالب مناسب
به منظور اجرای این مهم ترجیحا از قالب های سنگین استفاده نکنید چرا که سرعت وبسایت شما را کاهش میدهند. همچنین برخی قالب ها با ظاهر هرچند زیبا دارای کدنویسی بسیار ضعیفی هستند. میتوانید از قالبی استفاده کنید که فقط ویژگی های مورد نیازتان را دارا باشد یا از قالب های ماژولار بهره بگیرید که میتوانید ویژگی هایی که مدنظرتان است را انتخاب کنید.
۶. استفاده از هاست مناسب و پرسرعت
یکی دیگر از ترفند های افزایش سرعت وبسایت، استفاده از فضای میزبانی یا هاست پرسرعت میباشد. غالبا تفاوت موجود میان هاست های معمولی و هاست پرسرعت در دیسک یا هارد آنهاست. هرچه دیسک نصب شده روی هاست از نوع پرسرعت تری باشد سرعت بارگذاری سایت نیز افزایش میابد. اصولا شرکت های معتبر ارائه دهنده هاست، این خلا را برای شما پر میکنند و نیازی نیست خودتان اقدامی انجام دهید. تنها با خرید هاست حرفهای یا پرسرعت از یک شرکت معتبر میتوانید تا حد زیادی سرعت وبسایت خود را افزایش دهید.
۷. خلاصه سازی کد های جاوا اسکریپت و CSS
یکی دیگر از راه های افزایش سرعت سایت، خلاصه سازی و کوتاه کردن کدهای جاوا اسکریپت و CSS میباشد. توسعه دهندگان وبسایت با نحوه نگارش این کدنویسی ها آشنایی کاملی دارند. آنها برای سهولت بیشتر در نگارش کد ها، از space و enter استفاده کرده و فواصلی را برای خوانایی بهتر ایجاد میکنند. اما موتور های جستجو علاقه چندانی به این رفتار نشان نداده و بیشتر دوست دارند کد هارا در یک خط طولانی و بدون فاصله بخوانند. برای همین مهم، بهتر است بعد از نگارش کد ها، فاصله را بردارید تا موتور جستجو با سرعت بیشتری کد های شمارا خوانده و وبسایت شما رو لود کنند.
با انجام و رعایت مواردی که در این مقاله ذکر شد، سرعت بارگذاری وبسایت شما به شکل چشمگیری افزایش خواهد یافت. برای تست سرعت وبسایت خود میتوانید از طریق ابزار وب پیج تست اقدام نمایید.
امیدواریم از این آموزش استفاده لازم را برده باشید.







