همه از وبسایتهای کند متنفرند. پس چرا ما اغلب صفحاتی را میبینیم که بارگذاری آنها زمان زیادی میبرد؟
مشکل این است که در حالی که مردم میدانند عملکرد وبسایت چقدر مهم است، اغلب در حل مشکلات مربوط به سرعت دچار مشکل میشوند، زیرا نمیدانند از کجا باید شروع کنند.
امروز، سعی خواهیم کرد با بررسی عواملی که بر سرعت بارگذاری سایت تأثیر میگذارند و همچنین برخی استراتژیها برای بهبود عملکرد، کمکی کنیم.
چرا باید سرعت بارگذاری سایت خود را بهبود ببخشید
بیایید مشکل سرعت وبسایت را از هر دو طرف صفحه بررسی کنیم. ابتدا تصور کنید که در حال جستجوی چیزی در گوگل هستید. اولین نتیجه جستجو به نظر مرتبط میرسد، بنابراین روی آن کلیک میکنید. اما وبسایت خیلی دیر بارگذاری میشود. امروزه شما عادت کردهاید که به اطلاعات مورد نظر خود به سرعت دسترسی پیدا کنید، بنابراین به گوگل برمیگردید و به نتیجه بعدی نگاه میکنید.
حالا تصور کنید که شما صاحب همان وبسایت اول هستید. شما سخت کار کردهاید تا به بالای صفحات نتایج موتور جستجو (SERPs) برسید و احتمالاً محتوای عالی و محصولاتی برای بازدیدکنندگان سایت خود آماده کردهاید. با این حال، عملکرد ضعیف تمام آن تلاشها را بیارزش کرده و یک مشتری بالقوه تقریباً بلافاصله کلیک کرده و خارج میشود.
مردم وبسایتهای کند را تحمل نمیکنند و اگر شما به اندازه کافی برای حفظ عملکرد در سطوح مناسب تلاش نکنید، عملاً در حال از دست دادن پول هستید. نیازی نیست که فقط به حرف ما اعتماد کنید.
در سال ۲۰۱۲، آمازون محاسبه کرد که اگر سرعت بارگذاری صفحهاش تنها یک ثانیه کند شود، نرخ تبدیل به کاهش قابل توجهی به ارزش ۱.۶ میلیارد دلار منجر خواهد شد. به یاد داشته باشید که در سال ۲۰۱۲، فروش سالانه آمازون حدود ۶۰ میلیارد دلار بود. در حال حاضر، این رقم به ۴۷۰ میلیارد دلار رسیده است.
عواقب مالی تنها مشکل نیستند. سرعت بارگذاری کند بر تجربه کاربری وبسایت تأثیر میگذارد و تجربه کاربری چیزی است که موتورهای جستجو به شدت به آن اهمیت میدهند. اگر عملکرد سایت شما در سطح مطلوب نباشد، در رسیدن به رتبههای مورد نظر خود با مشکل مواجه خواهید شد و جذب ترافیکی که برای حفظ پروژه خود در درازمدت نیاز دارید، دشوارتر خواهد بود.
بنابراین، بهبود عملکرد سایت شما قطعاً ارزشش را دارد. اما ابتدا باید بدانید با چه چیزی کار میکنید.
چگونه سرعت بارگذاری را اندازهگیری کنید
شما سرعت یک وبسایت را با یک کرنومتر اندازهگیری نمیکنید. عوامل زیادی در اینجا دخیل هستند، از جمله سرعت اتصال اینترنت شما، نوع دستگاهی که استفاده میکنید و غیره.
برای ارزیابی صحیح عملکرد، نیاز است که بسیاری از اجزا را بررسی کرده و عوامل مختلفی را هنگام تعیین سرعت سایت در نظر بگیرید.
این کار پیچیدهای است، اما خوشبختانه ابزارهایی وجود دارند که میتوانند بار این کار را برای شما انجام دهند.
تستهای سرعت سایت زیادی تنها با یک جستجوی گوگل در دسترس هستند. همه آنها ویژگیهای کمی متفاوتی دارند، اما در اصل، همه به یک روش عمل میکنند – شما دامنه سایت خود را وارد میکنید و پس از تجزیه و تحلیل عملکرد آن، ابزار یک نمره به شما میدهد. اغلب، گزارشی دقیق دریافت میکنید که به شما میگوید کدام جنبههای سرعت سایت شما قابل بهبود هستند.
اگر میخواهید دقیق باشید، استفاده از چندین تست ارزشمند است. یکی از ابزارها ممکن است چیزی را شناسایی کند که بقیه از آن غافل شدهاند، بنابراین مرور چندین گزارش قطعاً ارزشمند است. اما، یک تست سرعت وجود دارد که احتمالاً باید بیشتر به آن توجه کنید.
در ظاهر، PageSpeed Insights تفاوت چندانی با سایر ابزارهای این نوع ندارد. شما یک URL وارد میکنید، PageSpeed Insights آن را تجزیه و تحلیل میکند و گزارشی شامل مشکلات بالقوه با جنبههای خاصی از عملکرد سایت تولید میکند. با این حال، از آنجا که این ابزار توسط گوگل توسعه یافته است، جزئیات بیشتری را ارائه میدهد که میتواند مستقیماً به سرعت شما و همچنین رتبهبندی موتور جستجو شما مربوط باشد.
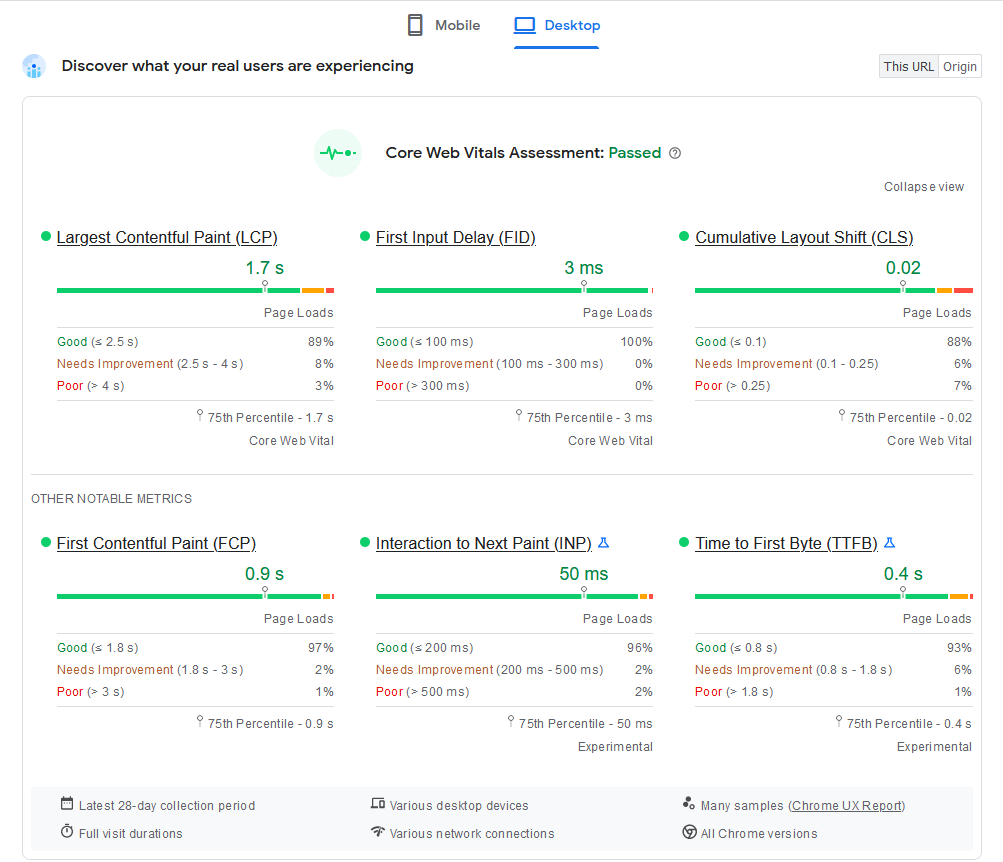
بخشی که باید به آن توجه ویژهای داشته باشید، در نزدیکی بالای گزارش قرار دارد و به عنوان ارزیابی Core Web Vitals شناخته میشود. Core Web Vitals گوگل مجموعهای از معیارها است که در یکی از بزرگترین تغییرات الگوریتم رتبهبندی گوگل معرفی شده است. این معیارها از آگوست ۲۰۲۱ در حال اجرا هستند و همانطور که از نام آنها پیداست، برای موقعیت سایت شما در صفحات نتایج بسیار مهم هستند.
ایده پشت این معیارها، اندازهگیری کمی عملکرد سایت از دیدگاه کاربر به جای دستگاه است. این معیارها نشان میدهند که گوگل اکنون بیشتر به عملکرد محسوس و پاسخگویی علاقهمند است تا سرعت خالص.
معیارهای Core Web Vitals گوگل
– Largest Contentful Paint (LCP): این معیار زمان لازم برای بارگذاری محتوای اصلی صفحه را اندازهگیری میکند. محتوای اصلی به بزرگترین بلوک متنی یا تصویری که در صفحه قابل مشاهده است و بخشی از صفحه که بازدیدکنندگان بیشتر احتمال دارد به آن علاقهمند باشند، اشاره دارد.
– First Input Delay (FID): این معیار زمان بین اولین ورودی بازدیدکننده (مانند کلیک روی یک لینک یا دکمه) و پاسخ به این تعامل را اندازهگیری میکند.
– Cumulative Layout Shift (CLS): این معیار ثبات بصری صفحه یا عدم آن را اندازهگیری میکند. عملکرد ضعیف در این زمینه معمولاً ناشی از بارگذاری همزمان بیش از حد عناصر است.
در همان بخش گزارش PageSpeed Insights، سه معیار دیگر وجود دارند که بخشی از Core Web Vitals گوگل نیستند اما به همان اندازه برای عملکرد سایت شما حیاتی هستند:
– First Contentful Paint (FCP): این معیار تأخیر بین لحظهای که صفحه شروع به بارگذاری میکند و لحظهای که محتوای واقعی بر روی صفحه ظاهر میشود را اندازهگیری میکند.
– Interaction to Next Paint (INP): نمره خوب INP نشاندهنده یک سایت تعاملی است که باید به ورودیهای بازدیدکنندگان به سرعت واکنش نشان دهد.
– Time to First Byte (TTFB): این یکی از قدیمیترین معیارها برای اندازهگیری عملکرد سایت است که زمان بین ارسال درخواست برای یک منبع خاص و دریافت اولین بایت از پاسخ را اندازهگیری میکند.

متریکهای Core Web Vitals گوگل اخیراً موضوع بحثهای زیادی بودهاند. در یکی از این بحثها، ولاد ژورگیف، همبنیانگذار و CTO شرکت زویپ سرور ، به یک پنل کارشناسان پیوست که شامل اریک انگه، کارشناس سئو و نویسنده کتاب “هنر سئو”، برایان تیمان، یکی از مغزهای پشت جوملا، رابرت دوتز، رئیس Open Source Matters (شرکت مدیریت پروژه جوملا) و فیلیپ والتون، عضو هیئت مدیره سازمان جوملا بود.
موضوع وبینار بهینهسازی موتور جستجو و آخرین روندهای توسعه وب و محتوا بود که به منظور حفظ سایت شما در نزدیکی بالای صفحات نتایج موتور جستجو طراحی شدهاند. نیازی به گفتن نیست که سرعت بارگذاری نیز مورد بحث قرار گرفت و بر اهمیت یک سرویس میزبانی قوی تأکید شد. اگر به بهبود رتبهبندی سایت خود در موتورهای جستجو علاقهمند هستید، ویدئوی زیر ارزش تماشا را دارد.
همانطور که از وبینار ما میبینید، کارهای زیادی وجود دارد که باید انجام دهید تا به موقعیت خوبی در صفحات نتایج موتور جستجو دست یابید. با این حال، یکی از اولویتهای اصلی شما باید حفظ متریکهایی باشد که در بالا به آنها اشاره کردیم و اطمینان از این که در وضعیت سبز قرار دارند.
اگر این متریکها در وضعیت سبز نیستند، شما با یک مشکل مواجه هستید که باید آن را حل کنید و شناسایی آن آسان نخواهد بود اگر ندانید از کجا باید شروع کنید. به همین دلیل، در بخش بعدی، به برخی از رایجترین دلایل سرعت بارگذاری کند خواهیم پرداخت و چند پیشنهاد برای رفع آنها ارائه خواهیم داد.
دلایل عملکرد ضعیف وبسایت
وبسایتهای مدرن به بسیاری از اجزای مختلف وابسته هستند که باید بهطور هماهنگ کار کنند. وقتی مشکلی پیش میآید، اغلب دشوار است که بدانید از کجا باید برای پیدا کردن علت اصلی شروع کنید. با این حال، وقتی صحبت از مسائل عملکردی میشود، اولین نقطه تماس کاملاً واضح است – سرویس میزبانی.
حساب میزبانی نامناسب
فرقی نمیکند چقدر وبسایت خود را بهینه کنید، اگر سرویس میزبانی پایهای شما مناسب نباشد، با مشکلات عملکردی مواجه خواهید شد. اما چگونه میتوانید اطمینان حاصل کنید که حساب میزبانی شما برای پروژهتان مناسب است؟
خوب، شما به یک ارائهدهنده مناسب و نوع صحیح سرویس میزبانی نیاز دارید.
بازار میزبانی به قدری اشباع شده است که ممکن است پیدا کردن تفاوتها بین میزبانهای مختلف دشوار باشد. با این حال، هیچ دو سرویسی شبیه به هم نیستند و برای به دست آوردن بهترین عملکرد برای سایت خود، باید پیشنهادات فردی را بررسی کنید و بر چند جنبه کلیدی تمرکز کنید.
مکان
اگر سرور میزبان شما در ایالات متحده واقع شده باشد و یک کاربر از اروپا به وبسایت شما دسترسی پیدا کند، او باید منتظر بماند تا دادهها تمام راه را از اقیانوس اطلس عبور کنند تا به صفحه نمایش او برسند. این زمان میبرد و کل سایت را کند میکند. ایدهآل این است که یک میزبان با مراکز داده نزدیک به موقعیت جغرافیایی مخاطبان خود پیدا کنید.
سختافزار و فناوری
فراموش نکنید که بررسی کنید که میزبانهای مختلف از چه نوع ماشینهایی استفاده میکنند. سختافزار میتواند تفاوت زیادی در سرعت وبسایت ایجاد کند. به عنوان مثال، SSDها بسیار سریعتر از HDDها هستند و درایوهایی با رابط NVM Express (یا NVMe) عملکرد بهتری نسبت به دستگاههای SATA سنتی ارائه میدهند.
پیکربندی
البته، حتی بهترین سختافزارها نیز اگر سرور به درستی تنظیم و پیکربندی نشده باشد، هیچ ارزشی نخواهد داشت. به همین دلیل مهم است که تا حد ممکن ارائهدهندگان مختلف را بررسی کنید و آنهایی را که شهرت خوبی در زمینه سرعت و قابلیت اطمینان دارند، در لیست کوتاه خود قرار دهید.
وبسایتهای بررسی زیادی وجود دارند که میتوانید از آنها تصویر کاملی از آنچه که میزبانهای مختلف ارائه میدهند به دست آورید. از این وبسایتها، شما همچنین میتوانید بیشتر در مورد جنبه حیاتی بعدی هر سرویس میزبانی بیاموزید.
پشتیبانی فنی
پشتیبانی ۲۴/۷ امروزه استاندارد است، اما نمایندگان همیشه به اندازه کافی پاسخگو نیستند. متخصصان پشتیبانی میزبان شما باید در حل مشکلات سرعت سایت سریع عمل کنند. آنها باید قادر باشند مشکل را شناسایی کرده و یا آن را در صورت وجود در سمت خودشان حل کنند یا اطلاعاتی به شما ارائه دهند که به شما کمک کند خودتان آن را حل کنید.
انتخاب یک ارائهدهنده تنها نیمی از داستان است. تقریباً همه میزبانها چندین نوع مختلف میزبانی را ارائه میدهند و این به شما بستگی دارد که گزینه مناسب را انتخاب کنید.
در انتهای ارزانتر مقیاس، شما برنامههای میزبانی مشترک دارید. با شروع از تنها چند دلار در ماه، وسوسه انتخاب یکی از آنها واقعی است. از نظر مالی، این قطعاً منطقی است.
با این حال، نمیتوانید انتظار زیادی از نظر عملکرد داشته باشید.
میزبانی مشترک نام خود را از این واقعیت میگیرد که صدها وبسایت مختلف بر روی یک سرور میزبانی میشوند. از آنجایی که شما سختافزار یکسانی را با تمام این پروژهها به اشتراک میگذارید، عملکرد شما به آنچه آنها انجام میدهند بستگی دارد. یک افزایش ترافیک در یک وبسایت میتواند بار سرور را به شدت افزایش دهد، به این معنی که بقیه پروژهها در همان ماشین نیز تحت تأثیر قرار خواهند گرفت.
این یک مشکل است زیرا عملکرد مداوم به اندازه عملکرد خوب مهم است. مردم انتظار دارند وبسایتها پیشبینیپذیر باشند و از کندیهای غیرمنتظره متنفرند.
گوگل نیز تحت تأثیر قرار نخواهد گرفت اگر سرعت شما دائماً بالا و پایین برود. رباتهای آن به طور مداوم وبسایت شما را اسکن میکنند و متریکهای موجود در گزارش PageSpeed Insights در یک دوره ۲۸ روزه محاسبه میشوند. نمیتوانید انتظار رتبههای بالای موتور جستجو را داشته باشید اگر سایت شما نیمی از زمان سرعت بارگذاری خوبی را نشان دهد.
یک سرور خصوصی مجازی (سرور مجازی) راهحل بسیار بهتری است اگر عملکرد در اولویت شما قرار دارد. ممکن است هزینه بیشتری نسبت به برنامههای مشترک داشته باشد، اما همچنین قدرت بیشتری دارد. به طور اساسی، شما یک مجموعه از منابع سختافزاری دارید که به طور کامل به سایت شما اختصاص داده شده است، بنابراین نیازی نیست نگران این باشید که کسی دیگر شما را کند کند.
مزایای بیشتری وجود دارد – شما یک IP اختصاصی دارید و به لطف لایه مجازیسازی، میتوانید به راحتی سرور خود را هر زمان که از ظرفیت فعلی آن فراتر رفتید، مقیاسپذیر کنید. نیازی به مهاجرت وبسایت یا تغییر مسیر دامنه نیست. شما به سادگی پیکربندی سختافزاری سرور را با چند کلیک بهروزرسانی میکنید و تمام. با حل مشکل میزبانی، زمان آن رسیده است که به سایر عواملی که ممکن است وبسایت شما را کند کنند، بپردازیم.
منابع مسدودکننده رندر
JavaScript و CSS برای هر وبسایت مدرن ضروری هستند. قبل از اینکه این فناوریها به این اندازه رایج شوند، ما صفحات استاتیک داشتیم، همه چیز با فونت Times New Roman نمایش داده میشد و طراحی محدود به رنگ پسزمینه و برخی تصاویر بود. اکنون، ما برنامههای وب تعاملی با محتوای پویا داریم که میتواند شما را ساعتها مشغول کند.
به لطف JavaScript و CSS، وبسایتهای ما اکنون تعاملیتر و زیباتر هستند. اما نقطه منفی این است که کد JS و CSS میتواند باعث مشکلات عملکردی شود وقتی که در زمان مناسب اجرا نشود.
وقتی یک کاربر به یک وبسایت مراجعه میکند، مرورگر او شروع به خواندن کد HTML و رندر کردن عناصر صفحه بر روی صفحه نمایش میکند. وقتی به یک ارجاع به یک فایل JavaScript یا یک استایلشیت CSS میرسد، رندر کردن تمام عناصر بصری را در حین بارگذاری کد JS/CSS کند متوقف میکند. یک اسکریپت میتواند کل سایت را کند کند و بازدیدکنندگان را ناامید کند.
گاهی اوقات، کد JS/CSS باید در مراحل اولیه بارگذاری صفحه تجزیه شود تا همه چیز به درستی کار کند. با این حال، اجرای کد میتواند اغلب تا بعد از بارگذاری عناصر اصلی به تأخیر بیفتد. در برخی موارد، کد حتی ضروری نیست و میتواند حذف شود.
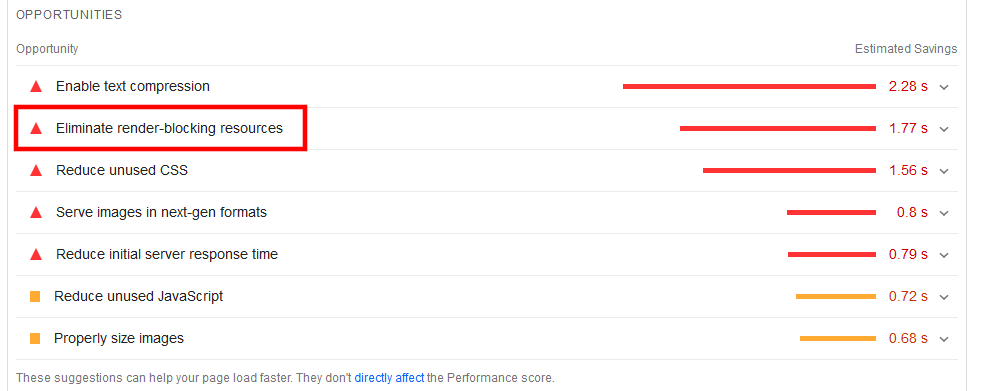
خوشبختانه، شناسایی اسکریپتهایی که شما را کند میکنند باید نسبتاً آسان باشد. در داخل گزارش PageSpeed Insights، میتوانید به بخش Opportunities بروید و منوی Eliminate render-blocking resources را باز کنید. در آنجا، فهرستی از فایلهای JS و استایلشیتهایی که باعث کندی سایت شما میشوند را خواهید دید.

اگر از یک سیستم مدیریت محتوا استفاده میکنید، احتمالاً میتوانید پلاگین یا افزونهای پیدا کنید که به طور خودکار با این مشکل برخورد کند. بیشتر افزونههایی که برای بهبود سرعت سایت شما طراحی شدهاند، همراه با بسیاری از ویژگیهای دیگر، دارای این قابلیت هستند. برای کسانی که تجربه کدنویسی ندارند، استفاده از یک پلاگین بهترین گزینه است.
با این حال، اگر به مهارتهای خود اطمینان دارید، میتوانید این مشکل را به صورت دستی نیز حل کنید. اگر کد صفحه را باز کنید، میتوانید نشانههایی از فایلهای مشکلساز را درون تگهای `<script>` پیدا کنید. به عنوان مثال:
html
<script src="script.js"></script>تگ بالا به مرورگر میگوید که رندر کردن عناصر طراحی را در حین بارگذاری و اجرای کد از `script.js` متوقف کند. با حذف آن، اسکریپت به طور کامل در صفحه غیرفعال خواهد شد.
با این حال، اگر به این اسکریپت نیاز دارید، میتوانید زمان بارگذاری صفحه را با بارگذاری غیرهمزمان آن یا تأخیر در اجرای آن کاهش دهید. با استفاده از ویژگی `async`، میتوانید به مرورگر بگویید که کد را در حین بارگذاری عناصر HTML مهم ادامه دهد. رندر کردن آنها تنها در حین اجرای کد متوقف خواهد شد و زمان بارگذاری کلی کاهش مییابد.
تگ به این شکل خواهد بود:
html
<script src="script.js" async></script>
با ویژگی `defer`، مرورگر کد را در حین تجزیه عناصر HTML پینگ و بارگذاری میکند. با این حال، اجرای واقعی اسکریپت تا بعد از بارگذاری اولیه صفحه به تأخیر میافتد. کد به این شکل خواهد بود:
html
<script src="script.js" defer></script>این دو ویژگی نمیتوانند به طور همزمان استفاده شوند. اینکه کدام یک را انتخاب کنید به خود اسکریپت بستگی دارد. به طور کلی، پذیرفته شده است که `defer` برای اسکریپتهای غیرضروری ترجیح داده میشود، در حالی که بارگذاری غیرهمزمان بیشتر برای کدی که باید به محض رندر شدن وبسایت بارگذاری شود، مناسب است.
ویرایش کد سایت شما خطرناک است و حتی کوچکترین اشتباهات میتوانند منجر به مشکلات جدی شوند. بنابراین، قبل از ایجاد هرگونه تغییر در وبسایت تولیدی خود، یک محیط آزمایشی راهاندازی کنید و اطمینان حاصل کنید که همه چیز به درستی کار میکند. پس از آن، میتوانید اسکن PageSpeed Insights را دوباره اجرا کنید تا ببینید آیا مشکلات به طور موفقیتآمیز حل شدهاند یا خیر.
کد بهینهنشده
برای بارگذاری یک صفحه، مرورگر کاربر باید تعداد مشخصی درخواست ارسال کند، کد را از سرور میزبان بارگذاری کند و سپس آن را اجرا کند تا تمام عناصر را روی صفحه نمایش دهد.
چقدر سریع این کار انجام میشود به دو عامل اصلی بستگی دارد – حجم کدی که باید اجرا شود و تعداد درخواستهای HTTP که سرور باید پردازش کند تا دادههای سایت را منتقل کند. ابتدا به حجم میپردازیم. تکنیک کاهش اندازه فایلهای بزرگ، “مینفیکیشن” نامیده میشود — حذف عناصری از کد شما که برای ظاهر سایت ضروری نیستند.
در مرحله توسعه، برنامهنویسان معمولاً کدهایی با ساختار مناسب و قابل خواندن مینویسند. دلیل این موضوع بسیار ساده است – اگر یک باگ وجود داشته باشد، یک جفت چشم انسانی باید کد را برای هرگونه اشتباه بررسی کند.
به همین دلیل، فضاهای خالی بین عناصر فردی باقی میمانند و همچنین نظرات زیادی وجود دارد که نشان میدهد هر خط چه کاری انجام میدهد. این برای نگهداری وبسایت مهم است، اما تأثیری بر بهبود عملکرد ندارد.
تمام این نظرات غیرضروری و خطوط خالی هنوز باید توسط مرورگر تجزیه شوند و هرچه تعداد آنها بیشتر باشد، زمان بیشتری برای پردازش آنها نیاز خواهد بود. با این حال، از دیدگاه بازدیدکننده، آنها هیچ ارزشی از نظر عملکردی ندارند.
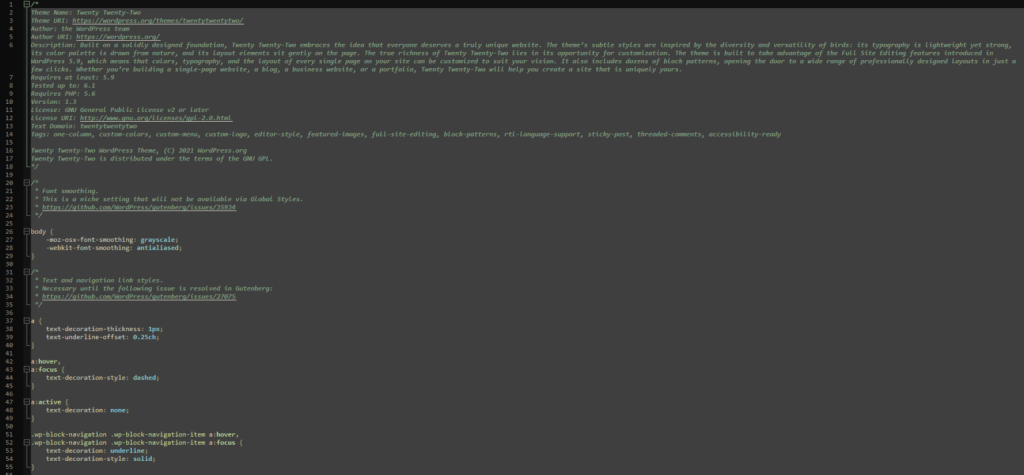
در اینجا یک تصویر گرافیکی از آنچه که در مورد آن صحبت میکنیم وجود دارد. در زیر، یک اسکرین شات از یک استایلشیت CSS معمولی که در یک ویرایشگر متن باز شده است، مشاهده میکنید. این فایل متعلق به تم پیشفرض Twenty Twenty-Two در وردپرس است، که شامل نزدیک به ۱۵۰ خط کد بوده و حجم آن حدود ۵.۵ کیلوبایت است.

شما همان عملکرد را دریافت میکنید، اما فایل شامل یک خط کد بوده و فقط کمی بیش از ۲.۳ کیلوبایت فضا اشغال میکند. حالا تصور کنید که مینیفیکیشن چه تفاوتی میتواند در یک وبسایت با چندین فایل CSS و JavaScript پیچیده ایجاد کند. اما چگونه این تکنیک را پیادهسازی میکنید؟
کاربران CMS احتمالاً افزونهای پیدا خواهند کرد که به طور خودکار کد حجیم آنها را مینیفای کند. به عنوان مثال، بیشتر افزونههای کش وردپرس این قابلیت را به صورت داخلی دارند.
یک گزینه دیگر استفاده از یک مینیفایر آنلاین است که در آن یا URL فایلی که میخواهید ویرایش کنید را وارد میکنید یا کد را جایگذاری میکنید. همچنین گزینههای جایگزین خط فرمان نیز وجود دارد که میتوانید در حساب میزبانی خود نصب کنید.
گزینههای زیادی در دسترس دارید، اما باید به خاطر داشته باشید که مینیفیکیشن کامل نیست. از آنجایی که از یک ابزار خودکار استفاده میکنید که بر اساس الگوریتم مشخصی فایلهای اصلی سایت شما را ویرایش میکند، خطاها امری غیرمعمول نیستند، به خصوص در اسکریپتهای پیچیدهتر. مطمئن شوید که کد را در یک محیط آزمایشی تست کرده و قبل از انتشار آن در محیط تولیدی، مزایای عملکردی آن را تأیید کنید.
علاوه بر این، کد مینیفای شده عملاً غیرقابل اشکالزدایی است، بنابراین به خاطر داشته باشید که یک کپی از فایل اصلی با فرمت و نظرات مناسب را ذخیره کنید، به خصوص اگر توسعهدهندگان متعددی در یک پروژه مشترک همکاری میکنند.
با تمیز کردن کد، میتوانید به دنبال تکنیکهای مختلف برای کاهش تعداد درخواستهای HTTP باشید. وقتی مرورگر سعی میکند یک صفحه را بارگذاری کند، ابتدا درخواستی برای بازیابی دادهها از فایل HTML ارسال میکند. در داخل آن، احتمالاً خواهید دید که کد CSS و JavaScript شما در فایلهای جداگانه ذخیره شده است، بنابراین باید درخواستهای اضافی ارسال کند. تعداد زیاد درخواستهای HTTP باعث میشود که سرور شروع به مبارزه برای پردازش اطلاعات و ارائه محتوای وب به سرعت کافی کند.
درونیسازی CSS و JS یکی از راههایی است که میتوانید از این مشکل اجتناب کنید. به جای بارگذاری از منابع خارجی، میتوانید CSS و JS خود را به کد وبسایت اضافه کرده و فایلهای JavaScript و استایلشیتهای خارجی را حذف کنید. این یک عملیات ساده کپی و چسباندن است.
برای درونیسازی کد CSS، باید آن را بین `<style>` و `</style>` قرار داده و در بخش `<head>` سند قرار دهید. استایل درونی همچنین با ویژگی `style` در یک تگ HTML امکانپذیر است، اما این روش بهترین روش محسوب نمیشود.
اسکریپتهای JS داخل تگهای `<script>` قرار میگیرند و بسته به هدف آنها، میتوانند یا در تگهای `<head>` یا `<body>` داخل سند چسبانده شوند.
اجرای مستقیم کد از فایل اصلی یکی از راههایی است که میتواند زمان بارگذاری را کاهش دهد. با این حال، همیشه روش کارآمدی نیست. باید از درونیسازی حجم زیادی کد داخل فایلهای HTML خود اجتناب کنید، زیرا گاهی اوقات میتواند اثر معکوس داشته باشد. در برخی موارد، ترکیب دو فایل JS یا CSS به یک فایل استراتژی بهتری است و اگر میخواهید کد به سرعت اجرا شود، پیادهسازی یک راهحل کش اجباری است (در مورد آن بیشتر خواهیم گفت).
پایگاه دادهای که به خوبی سازماندهی نشده است
بیشتر چیزهایی که هنگام باز کردن یک صفحه وب میبینید، از پایگاه داده سایت بارگذاری میشوند. این مورد برای بسیاری از چیزهایی که واقعاً نمیتوانید ببینید نیز صدق میکند. به عنوان مثال، یک سایت معمولی وردپرس هر چیزی از پستها و صفحات گرفته تا اطلاعات حساب کاربری، نظرات، بازنگریهای پست، سوابق دسترسی و ترجیحات را در پایگاه داده MySQL خود ذخیره میکند.
به عبارت دیگر، تقریباً هر فعالیتی در سایت شما داده تولید میکند. مسئله این است که شما همیشه به این دادهها نیاز ندارید. به عنوان مثال، همه صاحبان سایت وردپرس به بازنگریهای پست نیاز ندارند و ذخیره جزئیات حسابهای غیرفعال چندان مفید نیست.
این واقعیت که بیفایده است تنها دلیلی نیست که ممکن است بخواهید آن را حذف کنید. هرچه داده بیشتری ذخیره کنید، پایگاه داده بزرگتر میشود و هرچه پایگاه داده شما بزرگتر باشد، عملکرد کندتر خواهد شد، به خصوص اگر بهینهسازی نشده باشد.
علاوه بر افزایش استفاده از دیسک، سرور پایگاه داده شما باید از طریق جداول، ردیفها و ستونهای زیادی برای پیدا کردن ورودی مورد نیاز عبور کند. به زمان بیشتری برای پاسخگویی به پرسوجوها نیاز خواهد داشت که تصویر کلی را که سایت شما به مردم ارائه میدهد، خراب میکند.
تکنیکهای کاهش حجم دادههای زبالهای به میزان اطلاعاتی که دارید و ماهیت آن بستگی دارد. گاهی اوقات، تنظیمات ساده مانند غیرفعال کردن بازنگریهای پست در وردپرس کافی است. در موارد دیگر، باید پایگاه داده را بررسی کرده و ورودیهای ناخواسته را به طور دستی حذف کنید.
همچنین ایده خوبی است که هر از گاهی از دستور OPTIMIZE TABLE MySQL استفاده کنید. اغلب به عنوان معادل دفراگمنت کردن درایو سخت کامپیوتر شما توصیف میشود. این دستور فیزیکی ذخیرهسازی داخل جداول و شاخصهای پایگاه داده را سازماندهی میکند که باعث کاهش استفاده از فضا و بهبود سرعت I/O میشود.
اگر با رابط خط فرمان راحت هستید، میتوانید دادههای خود را از طریق SSH بهینه کنید.
همانطور که از نام آن پیداست، دستور OPTIMIZE TABLE معمولاً برای جداول انفرادی استفاده میشود. برای استفاده از آن، ابتدا باید با دستور زیر وارد سرور پایگاه داده شوید:
bash
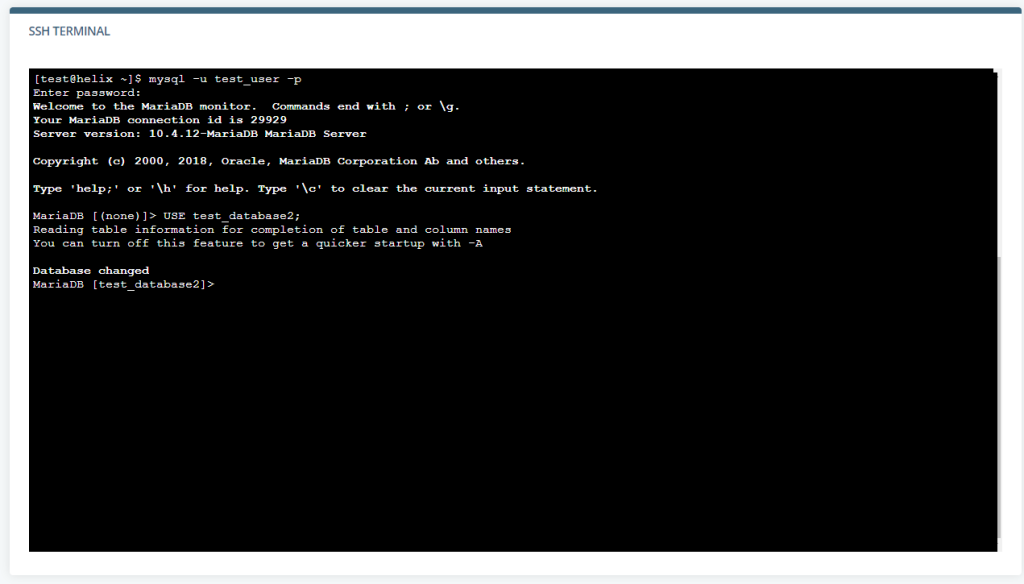
$ mysql -u (نام کاربری MySQL شما) -pMySQL از شما رمز عبور خواهد خواست و وارد سیستم خواهد شد. اکنون باید با دستور USE و سپس نام پایگاه داده، پایگاه داده مورد نظر برای تغییر را انتخاب کنید. خروجی که باید ببینید در اسکرین شات زیر نشان داده شده است.
شما همان عملکرد را دریافت میکنید، اما فایل شامل یک خط کد بوده و فقط کمی بیش از ۲.۳ کیلوبایت فضا اشغال میکند. حالا تصور کنید که مینیفیکیشن چه تفاوتی میتواند در یک وبسایت با چندین فایل CSS و JavaScript پیچیده ایجاد کند. اما چگونه این تکنیک را پیادهسازی میکنید؟
کاربران CMS احتمالاً افزونهای پیدا خواهند کرد که به طور خودکار کد حجیم آنها را مینیفای کند. به عنوان مثال، بیشتر افزونههای کش وردپرس این قابلیت را به صورت داخلی دارند.
یک گزینه دیگر استفاده از یک مینیفایر آنلاین است که در آن یا URL فایلی که میخواهید ویرایش کنید را وارد میکنید یا کد را جایگذاری میکنید. همچنین گزینههای جایگزین خط فرمان نیز وجود دارد که میتوانید در حساب میزبانی خود نصب کنید.
گزینههای زیادی در دسترس دارید، اما باید به خاطر داشته باشید که مینیفیکیشن کامل نیست. از آنجایی که از یک ابزار خودکار استفاده میکنید که بر اساس الگوریتم مشخصی فایلهای اصلی سایت شما را ویرایش میکند، خطاها امری غیرمعمول نیستند، به خصوص در اسکریپتهای پیچیدهتر. مطمئن شوید که کد را در یک محیط آزمایشی تست کرده و قبل از انتشار آن در محیط تولیدی، مزایای عملکردی آن را تأیید کنید.
علاوه بر این، کد مینیفای شده عملاً غیرقابل اشکالزدایی است، بنابراین به خاطر داشته باشید که یک کپی از فایل اصلی با فرمت و نظرات مناسب را ذخیره کنید، به خصوص اگر توسعهدهندگان متعددی در یک پروژه مشترک همکاری میکنند.
با تمیز کردن کد، میتوانید به دنبال تکنیکهای مختلف برای کاهش تعداد درخواستهای HTTP باشید. وقتی مرورگر سعی میکند یک صفحه را بارگذاری کند، ابتدا درخواستی برای بازیابی دادهها از فایل HTML ارسال میکند. در داخل آن، احتمالاً خواهید دید که کد CSS و JavaScript شما در فایلهای جداگانه ذخیره شده است، بنابراین باید درخواستهای اضافی ارسال کند. تعداد زیاد درخواستهای HTTP باعث میشود که سرور شروع به مبارزه برای پردازش اطلاعات و ارائه محتوای وب به سرعت کافی کند.
درونیسازی CSS و JS یکی از راههایی است که میتوانید از این مشکل اجتناب کنید. به جای بارگذاری از منابع خارجی، میتوانید CSS و JS خود را به کد وبسایت اضافه کرده و فایلهای JavaScript و استایلشیتهای خارجی را حذف کنید. این یک عملیات ساده کپی و چسباندن است.
برای درونیسازی کد CSS، باید آن را بین `<style>` و `</style>` قرار داده و در بخش `<head>` سند قرار دهید. استایل درونی همچنین با ویژگی `style` در یک تگ HTML امکانپذیر است، اما این روش بهترین روش محسوب نمیشود.
اسکریپتهای JS داخل تگهای `<script>` قرار میگیرند و بسته به هدف آنها، میتوانند یا در تگهای `<head>` یا `<body>` داخل سند چسبانده شوند.
اجرای مستقیم کد از فایل اصلی یکی از راههایی است که میتواند زمان بارگذاری را کاهش دهد. با این حال، همیشه روش کارآمدی نیست. باید از درونیسازی حجم زیادی کد داخل فایلهای HTML خود اجتناب کنید، زیرا گاهی اوقات میتواند اثر معکوس داشته باشد. در برخی موارد، ترکیب دو فایل JS یا CSS به یک فایل استراتژی بهتری است و اگر میخواهید کد به سرعت اجرا شود، پیادهسازی یک راهحل کش اجباری است (در مورد آن بیشتر خواهیم گفت).
پایگاه دادهای که به خوبی سازماندهی نشده است
بیشتر چیزهایی که هنگام باز کردن یک صفحه وب میبینید، از پایگاه داده سایت بارگذاری میشوند. این مورد برای بسیاری از چیزهایی که واقعاً نمیتوانید ببینید نیز صدق میکند. به عنوان مثال، یک سایت معمولی وردپرس هر چیزی از پستها و صفحات گرفته تا اطلاعات حساب کاربری، نظرات، بازنگریهای پست، سوابق دسترسی و ترجیحات را در پایگاه داده MySQL خود ذخیره میکند.
به عبارت دیگر، تقریباً هر فعالیتی در سایت شما داده تولید میکند. مسئله این است که شما همیشه به این دادهها نیاز ندارید. به عنوان مثال، همه صاحبان سایت وردپرس به بازنگریهای پست نیاز ندارند و ذخیره جزئیات حسابهای غیرفعال چندان مفید نیست.
این واقعیت که بیفایده است تنها دلیلی نیست که ممکن است بخواهید آن را حذف کنید. هرچه داده بیشتری ذخیره کنید، پایگاه داده بزرگتر میشود و هرچه پایگاه داده شما بزرگتر باشد، عملکرد کندتر خواهد شد، به خصوص اگر بهینهسازی نشده باشد.
علاوه بر افزایش استفاده از دیسک، سرور پایگاه داده شما باید از طریق جداول، ردیفها و ستونهای زیادی برای پیدا کردن ورودی مورد نیاز عبور کند. به زمان بیشتری برای پاسخگویی به پرسوجوها نیاز خواهد داشت که تصویر کلی را که سایت شما به مردم ارائه میدهد، خراب میکند.
تکنیکهای کاهش حجم دادههای زبالهای به میزان اطلاعاتی که دارید و ماهیت آن بستگی دارد. گاهی اوقات، تنظیمات ساده مانند غیرفعال کردن بازنگریهای پست در وردپرس کافی است. در موارد دیگر، باید پایگاه داده را بررسی کرده و ورودیهای ناخواسته را به طور دستی حذف کنید.
همچنین ایده خوبی است که هر از گاهی از دستور OPTIMIZE TABLE MySQL استفاده کنید. اغلب به عنوان معادل دفراگمنت کردن درایو سخت کامپیوتر شما توصیف میشود. این دستور فیزیکی ذخیرهسازی داخل جداول و شاخصهای پایگاه داده را سازماندهی میکند که باعث کاهش استفاده از فضا و بهبود سرعت I/O میشود.
اگر با رابط خط فرمان راحت هستید، میتوانید دادههای خود را از طریق SSH بهینه کنید.
همانطور که از نام آن پیداست، دستور OPTIMIZE TABLE معمولاً برای جداول انفرادی استفاده میشود. برای استفاده از آن، ابتدا باید با دستور زیر وارد سرور پایگاه داده شوید:
bash
$ mysql -u (نام کاربری MySQL شما) -pMySQL از شما رمز عبور خواهد خواست و وارد سیستم خواهد شد. اکنون باید با دستور USE و سپس نام پایگاه داده، پایگاه داده مورد نظر برای تغییر را انتخاب کنید. خروجی که باید ببینید در اسکرین شات زیر نشان داده شده است.

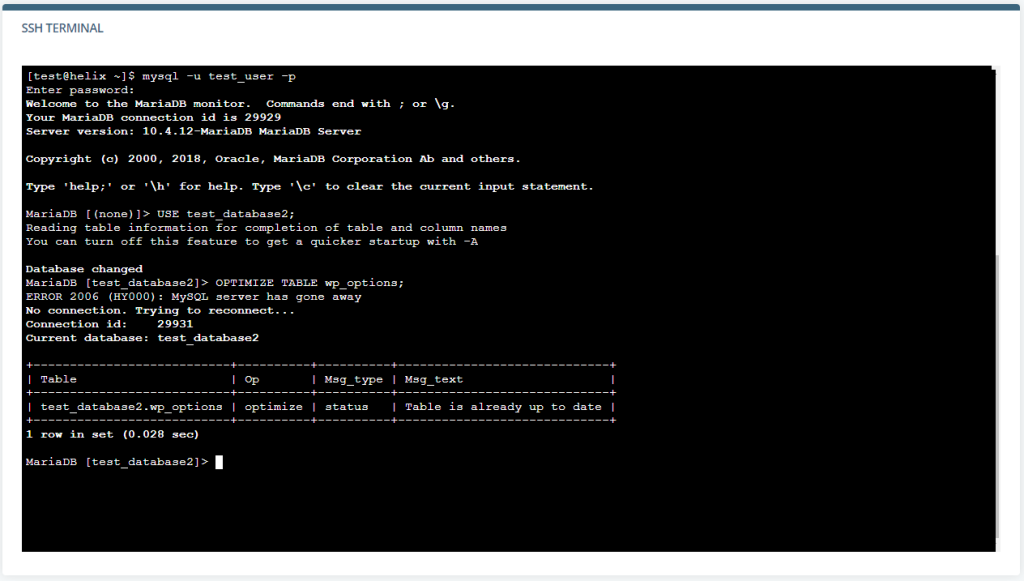
در نهایت، دستور OPTIMIZE TABLE را وارد کنید و سپس نام جدول و یک نقطهویرگول (؛) را اضافه کنید (بدون آن، MySQL دستور را درک نخواهد کرد).

این روش در صورتی که پایگاه داده شما صدها جدول داشته باشد و نیاز به اعمال همان دستورات بر روی همه آنها داشته باشید، روش مناسبی نخواهد بود. خوشبختانه، راهی وجود دارد که میتوانید تمام جداول پایگاه داده را به طور همزمان بهینهسازی کنید.
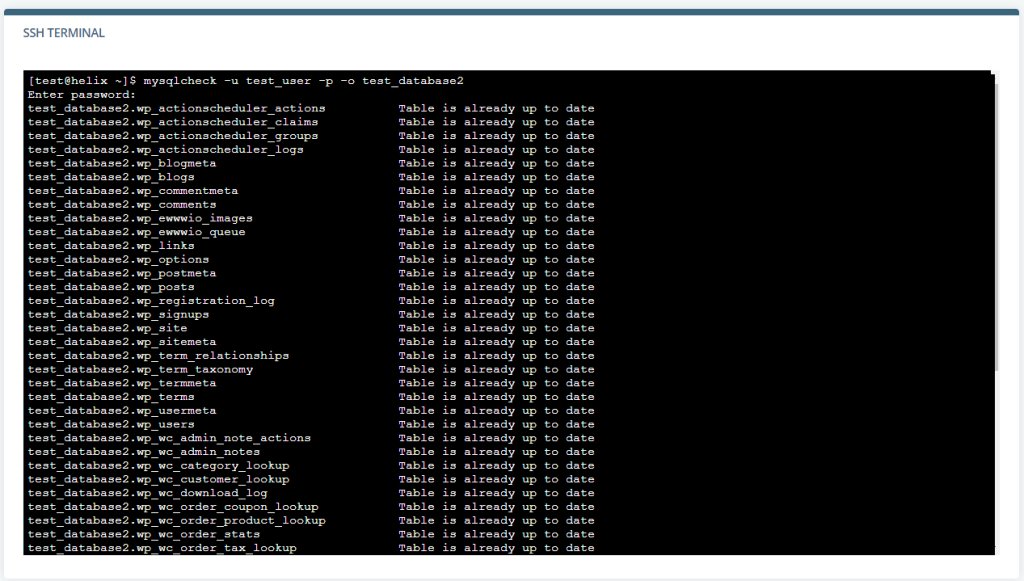
بدون ورود به MySQL، باید دستور زیر را وارد کنید:
bash
$ mysqlcheck -u [نام کاربری MySQL شما] -p -o [نام پایگاه داده]سرور پایگاه داده از شما رمز عبور MySQL را خواهد خواست و سپس به بهینهسازی کل پایگاه داده ادامه میدهد.

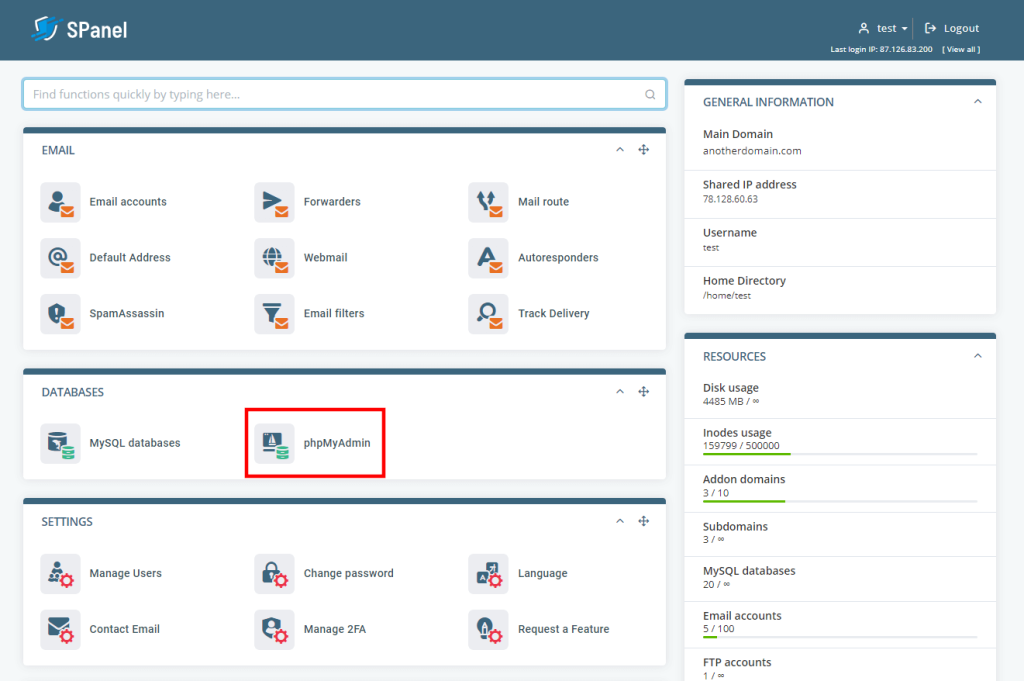
کسانی که همه این دستورات را خیلی پیچیده مییابند، خوشحال خواهند شد که میتوانند پایگاههای داده خود را از طریق phpMyAdmin نیز بهینهسازی کنند. سیستم مدیریت پایگاه داده phpMyAdmin به مالکان وبسایت یک رابط گرافیکی برای کنترل آسانتر پایگاههای داده خود میدهد. این نرمافزار متنباز است و بخشی از بیشتر حسابهای میزبانی مشترک و مدیریتشده است. معمولاً میتوانید از طریق پنل کنترل خود به آن دسترسی پیدا کنید.

در صفحه اصلی، فهرستی از تمام پایگاههای داده شما در منویی در سمت چپ مشاهده خواهید کرد. پایگاه دادهای را که میخواهید ویرایش کنید انتخاب کنید و phpMyAdmin تمام جداول آن را در قسمت مرکزی صفحه نمایش خواهد داد.

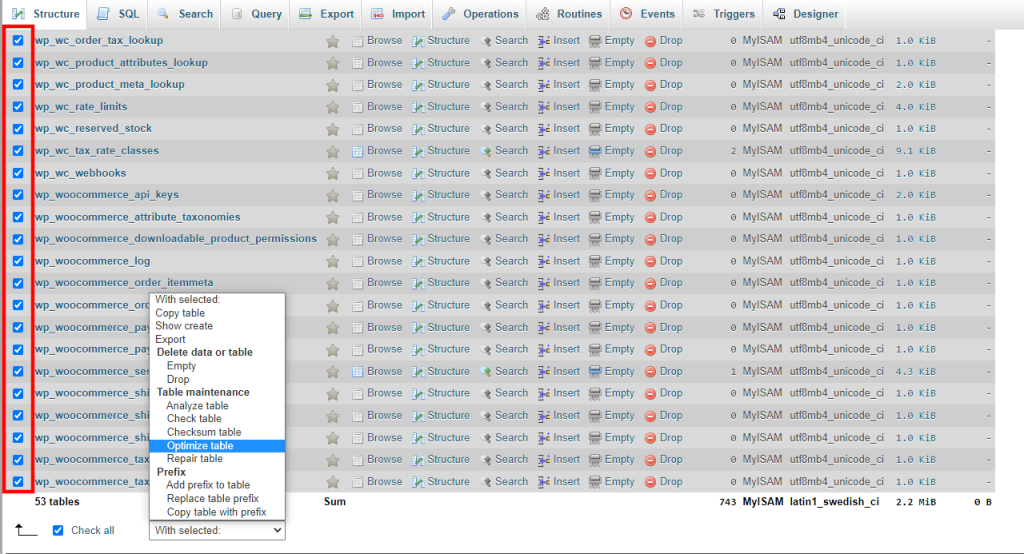
از جعبههای انتخاب (چک باکسها) برای انتخاب جداولی که میخواهید بهینهسازی کنید استفاده کنید و گزینه “Optimize table” را از منوی کشویی “With selected” انتخاب کنید.

از شما در خواست می شود برای اطلاع از موارد بیشتر به بخش 2 این مقاله مراجعه کنید