ما همه میدانیم که سرعت وبسایت چقدر مهم است و کش کردن محتوا قطعاً یکی از بهترین راهها برای افزایش آن است. فعالسازی کش کردن لزوماً سادهترین کار در دنیا نیست، اما کاربران وردپرس در این زمینه از مزیت استفاده از افزونههای مفید برخوردارند. امروز، خواهیم دید که چگونه میتوانید سرعت وبسایت خود را با WP Rocket بهینه کنید.
اکنون این موضوع به عنوان یک حقیقت پذیرفته شده در نظر گرفته میشود که افزونههای کش جزء جداییناپذیر هر وبسایت وردپرسی هستند. این افزونهها به طور قابل توجهی سرعت بارگذاری وبسایت را بهبود میبخشند، اما انتخابها بیشتر از چند گزینه است.
پس چگونه میتوانیم گزینه مناسب را برای نیازهای خود پیدا کنیم؟
WP Rocket اغلب در بالای بسیاری از فهرستهای بهترین افزونههای کش وردپرس قرار میگیرد، که این موضوع کمی غیرمعمول است زیرا این یک افزونه پریمیوم است و مردم معمولاً به گزینههای رایگان روی میآورند. بیایید ببینیم آیا میتوانیم دلایل این موضوع را پیدا کنیم.
WP Rocket چیست؟
WP Rocket اولین بار توسط جاناتان بوتیج و ژان-باتیست مارشاند-آرویر در سال ۲۰۱۳ توسعه یافت و به سرعت به خاطر قابلیتهای مؤثر کش و بهینهسازی خود شناخته شد. علاوه بر عملکرد کش و پیشبارگذاری، WP Rocket تکنیکهای بهینهسازی مانند بارگذاری تنبل برای تصاویر و ویدیوها، فشردهسازی فایلهای HTML، JavaScript و CSS و بسیاری دیگر را ارائه میدهد.
در حال حاضر، WP Rocket توسط WP Media مدیریت میشود، شرکتی که توسط توسعهدهندگان اصلی این افزونه تأسیس شده است. این محصول تنها به عنوان یک محصول پریمیوم ارائه میشود. هزینههای مجوز آن بستگی به تعداد وبسایتهایی دارد که میخواهید بهینهسازی کنید.
برای یک وبسایت، قیمت آن کمی کمتر از ۵۰ دلار است و شامل پشتیبانی فنی و بهروزرسانیها به مدت یک سال میشود. اگر پس از آن تصمیم بگیرید که اشتراک خود را تمدید نکنید، افزونه به طور عادی کار خواهد کرد، اما هیچ بهروزرسانی یا پشتیبانی دریافت نخواهید کرد.
نصب و بررسی WP Rocket
از آنجایی که WP Rocket یک محصول پریمیوم است، تنها از وبسایت خود آن قابل دسترسی است. پس از پردازش پرداخت، میتوانید فایل ZIP حاوی افزونه را دانلود کنید. نصب تقریباً بدون مشکل است، اما قبل از ادامه، باید اطمینان حاصل کنید که هر افزونه کش دیگری مانند WP Super Cache و W3 Total Cache غیرفعال شدهاند.
برای نصب WP Rocket، مراحل زیر را دنبال کنید:
1. به داشبورد وردپرس خود وارد شوید و به Plugins > Add New بروید.
2. روی دکمه Upload Plugin در گوشه بالا سمت چپ صفحه کلیک کرده و Browse… را انتخاب کنید.
3. به فایل ZIP WP Rocket بروید و دو بار روی آن کلیک کنید تا بارگذاری شود.
4. روی Install Now کلیک کنید و منتظر بمانید تا نصب کامل شود.
5. پس از اتمام این مرحله، دکمه Activate Plugin را مشاهده خواهید کرد. به محض کلیک بر روی آن، WP Rocket بلافاصله شروع به کش کردن محتوای وبسایت شما میکند.
حتی در این حالت پیشفرض، باید شروع به مشاهده بهبود سرعت کنید، به ویژه اگر وبسایت شما بزرگتر و قبلاً بهینهسازی نشده باشد. با این حال، اگر به تنظیمات افزونه بروید، به گزینههای بیشتری دسترسی خواهید داشت که میتوانند زمان بارگذاری را بیشتر کاهش دهند و عملکرد کلی وبسایت شما را بهبود بخشند.
شما میتوانید انتخاب کنید که کدام کاربران محتوای کش شده را دریافت کنند، کش کردن محتوا برای دستگاههای موبایل را فعال کنید و عمر کش را تعیین کنید. گزینههای بیشتری برای بهینهسازی فایلهای CSS، JavaScript و رسانههای وبسایت شما در دسترس است.
WP Rocket همچنین از CDN پشتیبانی میکند و اگر قبلاً از Cloudflare استفاده میکنید، ادغام آن به ویژه آسان است.
پیشبارگذاری به عنوان یک ویژگی در دسترس است و میتواند با استفاده از یک نقشه سایت پیکربندی شود. شما میتوانید محتوای خارجی را حتی سریعتر با کمک قابلیت Prefetch DNS بارگذاری کنید.
داشبورد WP Rocket به خوبی طراحی شده است و در همه جا راهنماها و جعبههای کمک وجود دارد. آنها توضیح میدهند که هر دکمه و سوئیچ چه کاری انجام میدهد، بنابراین حتی یک کاربر مبتدی نیز میتواند به راحتی از آن استفاده کند. این رابط شامل پیوندهای مستندات کمکی است و یک بخش کامل از ویدیوهای آموزشی وجود دارد که به شما در حل اکثر مشکلات کمک میکند. از آنجایی که این یک محصول پریمیوم است، شما همیشه میتوانید از طریق یک تیکت پشتیبانی با توسعهدهندگان افزونه تماس بگیرید.
سادگی استفاده یکی از نقاط قوت اصلی این افزونه است و WP Rocket در این زمینه به ویژه در مقایسه با افزونههای کش مشابه برتری دارد.
گزینهها و تنظیمات بهینه WP Rocket
بسیاری از صاحبان وبسایت خوشحال خواهند شد که بشنوند نیازی نیست ساعتها برای پیکربندی و تنظیم WP Rocket وقت بگذارید تا بهبودهای قابل مشاهدهای در سرعت بارگذاری وبسایت وردپرسی خود ببینید. در واقع، توسعهدهندگان WP Rocket ادعا میکنند که حدود ۸۰٪ از تکنیکهای بهینهسازی رایج بلافاصله پس از فعالسازی افزونه اعمال میشوند. آزمایشهای ما قطعاً این ادعا را تأیید کرده است.
کش صفحه به طور خودکار برای بازدیدکنندگان موبایل و دسکتاپ فعال میشود که سرعت بارگذاری را بدون توجه به دستگاه افزایش میدهد. شما میتوانید فایل .htaccess را بیشتر تغییر دهید تا کش مرورگر را فعال کنید که تجربه کاربری را برای کاربرانی که چندین صفحه از وبسایت شما را بازدید میکنند، بهبود میبخشد.
با توجه به عملکرد دیگری از فایل .htaccess، فشردهسازی GZIP نیز به طور پیشفرض فعال شده است. این باعث میشود که فایلهای کش شده به طور قابل توجهی کوچکتر و پردازش آنها آسانتر شود، که به این معنی است که وبسایت وردپرسی شما بار کمتری بر روی سرور میزبان خواهد داشت.
WP Rocket چندین درخواست Google Fonts را به یک درخواست ترکیب میکند و بنابراین تعداد درخواستها و زمان پردازش آنها را کاهش میدهد. تا به تازگی، این گزینه در زیر زبانه بهینهسازی فایلها در دسترس بود و کاربران میتوانستند آن را غیرفعال کنند.
اما WP Media تصمیم گرفت که این ویژگی بسیار مفید است، بنابراین آن را از رابط کاربری حذف کرده و پیشبارگذاری پایه را به طور پیشفرض فعال کرد. این بدان معناست که WP Rocket اکنون بلافاصله پس از نصب شروع به تولید فایلهای کش میکند.
WP Rocket با بسیاری از قابلیتهای آماده به کار ارائه میشود، اما گزینههای اضافی زیادی نیز وجود دارد که توجه شما را جلب میکند.
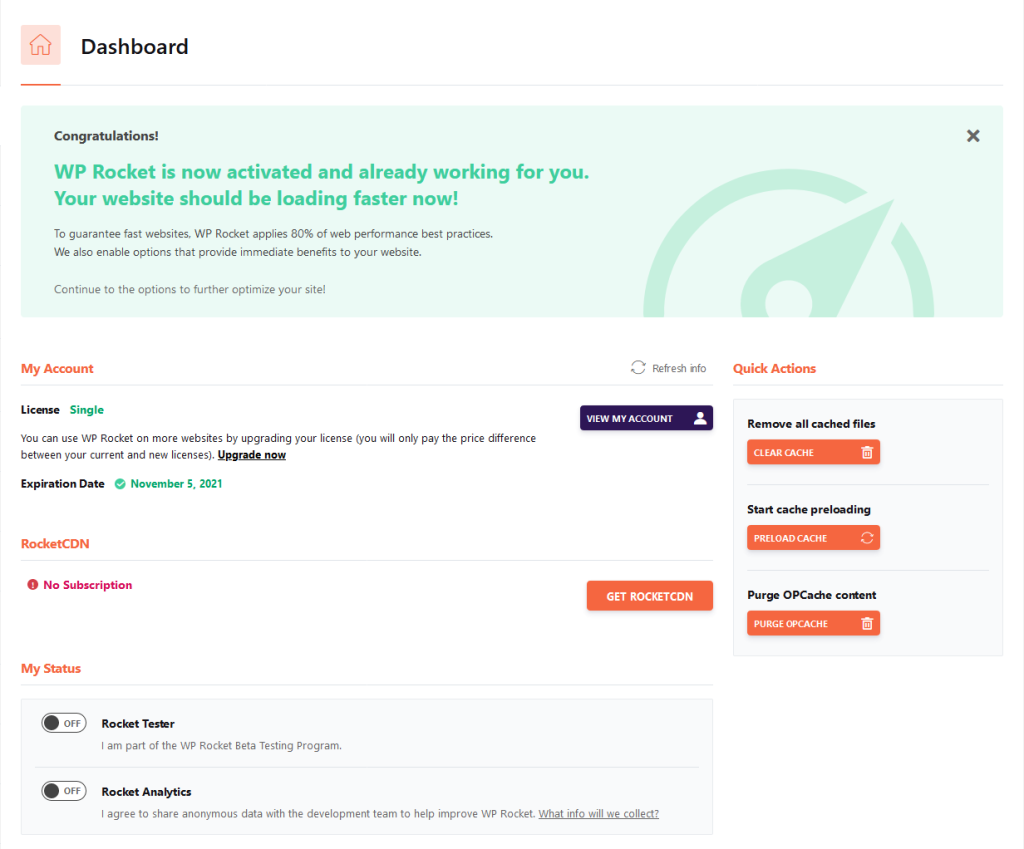
داشبورد
زبان داشبورد در پنل مدیریت WP Rocket بیشتر اطلاعاتی است. دادههایی درباره حساب کاربری شما، وضعیت آن و همچنین پیوندهایی به ویدیوهای آموزشی محبوب و سوالات متداول وجود دارد.
زبان اقدامات سریع شامل دکمههایی است که به شما امکان میدهد کش را پاک کنید، OPcache را پاک کنید یا وبسایت خود را پیشبارگذاری کنید، زیرا اینها برخی از اقدامات اساسی هستند که احتمالاً به طور مکرر به آنها نیاز خواهید داشت.
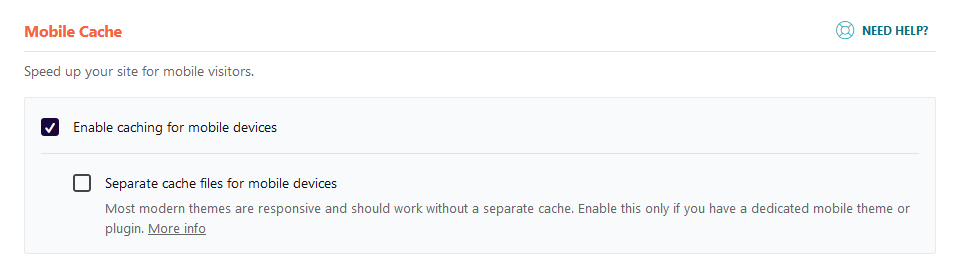
در زبانه کش، میتوانید کش کردن برای کاربران موبایل را فعال کنید (به طور پیشفرض فعال است). اگر از یک تم و افزونه موبایل خاص به جای طراحی پاسخگو استفاده میکنید، WP Rocket همچنین میتواند فایلهای کش جداگانهای برای آن ایجاد کند.

زبانه کش
در زبانه کش، میتوانید کش کردن برای کاربران موبایل را فعال کنید (به طور پیشفرض فعال است). اگر از یک تم و افزونه موبایل خاص به جای طراحی پاسخگو استفاده میکنید، WP Rocket همچنین میتواند فایلهای کش جداگانهای برای آن ایجاد کند.

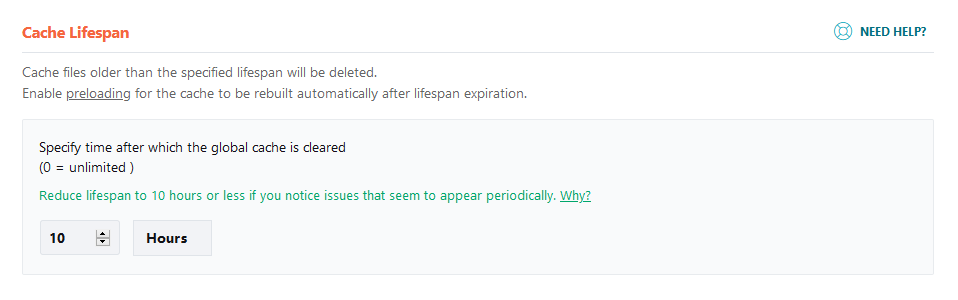
از بخش کش کاربر، میتوانید کش را برای کاربران لاگین شده فعال کنید، و زبانه عمر کش به شما امکان میدهد تا دورهای را تعیین کنید که پس از آن این فایلها حذف خواهند شد. به طور پیشفرض، این مورد روی ۱۰ ساعت تنظیم شده است که برای اکثر وبسایتها بیش از حد مناسب باشد. این بدان معناست که اگر به طور مکرر پستهای جدید منتشر میکنید یا تغییرات منظمی ایجاد میکنید، ممکن است بخواهید عمر کش را کاهش دهید.

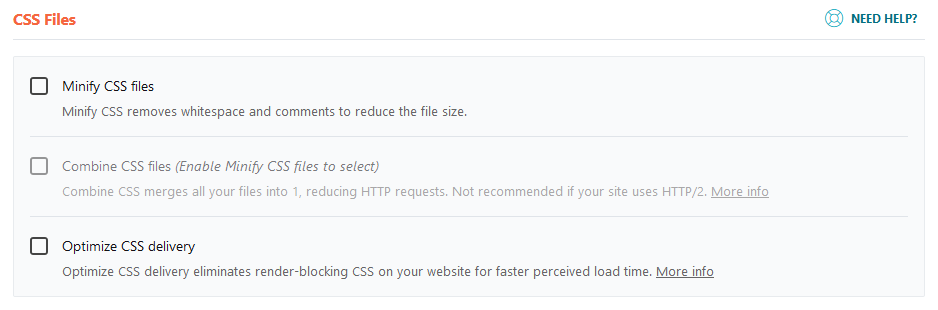
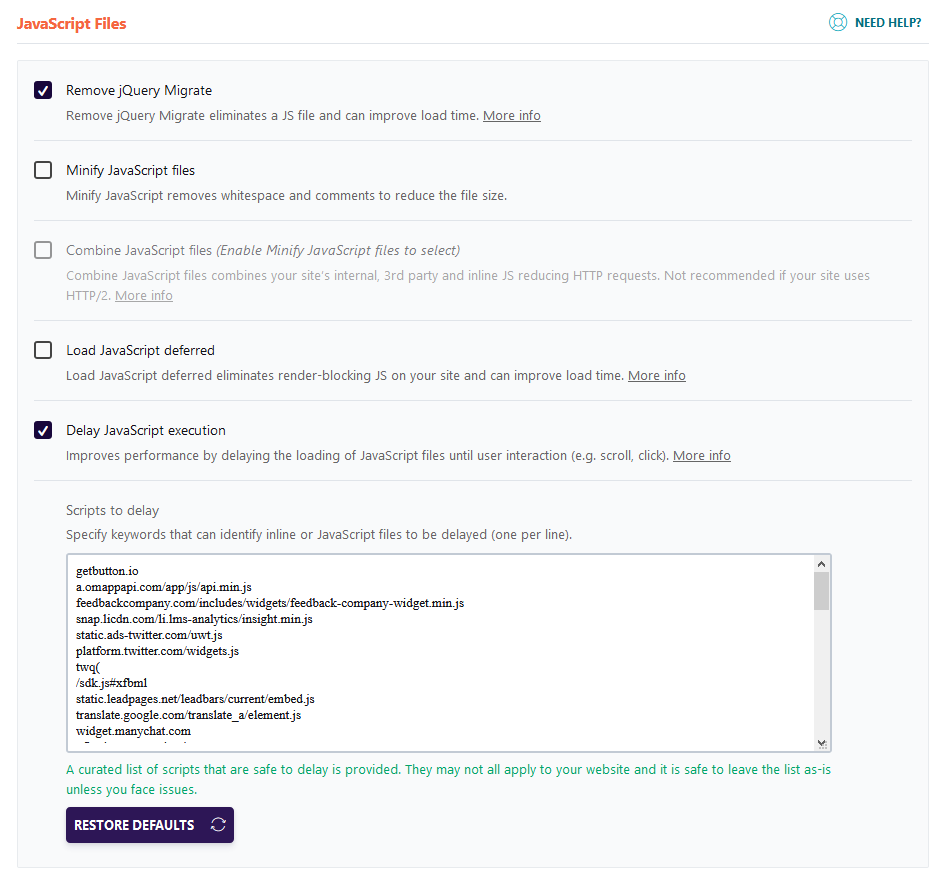
زبانه بهینهسازی فایل
زبانه بهینهسازی فایل به شما گزینههایی میدهد که فایلهای CSS و JavaScript وبسایت شما را بهینه میکند. اگر تصمیم بگیرید که آنها را امتحان کنید، آنها را یکی یکی فعال کنید. اگر ببینید که هر یک از آنها باعث ایجاد مشکل میشود، آن را خاموش کنید و مطمئن شوید که همچنان غیرفعال باقی میماند.
عملکرد فشردهسازی فایلهای CSS به WP Rocket اجازه میدهد تا از طریق فایلهای CSS شما عبور کند و هر گونه فضای خالی و نظرات غیرضروری را حذف کند، که باعث کاهش اندازه صفحات میشود. اگر روی کادر ترکیب فایلهای CSS کلیک کنید، WP Rocket چندین فایل CSS را در یک فایل واحد ترکیب خواهد کرد، در نتیجه تعداد درخواستهایی که سرور باید پردازش کند را کاهش میدهد.
گزینه بهینهسازی ارائه CSS میتواند زمان بارگذاری ادراک شده وبسایت شما را با تولید مسیر بحرانی CSS برای هر نوع صفحه در وبسایت شما بهبود بخشد. این که آیا این گزینه برای شما کار خواهد کرد یا خیر، بستگی به نحوه ساخت وبسایت شما دارد.

اگر کادر حذف jQuery Migrate انتخاب شده باشد، WP Rocket با حذف یک درخواست خودکار برای یک فایل JS که اغلب غیرضروری است، زمان بارگذاری را بهبود خواهد بخشید. اما به یاد داشته باشید که برخی از تمها و افزونهها از این فایل استفاده میکنند، بنابراین این گزینه ممکن است باعث ایجاد تعارض شود.
فایلهای JavaScript شما همچنین میتوانند توسط گزینههای فشردهسازی فایلهای JavaScript و ترکیب فایلهای JavaScript بهینه شوند. اما همانطور که راهنماها به شما هشدار میدهند، این ممکن است باعث ایجاد مشکلاتی شود، به ویژه اگر وبسایت شما از HTTP/2 استفاده کند.
اگر گزینه بارگذاری JavaScript به تعویق انداخته شده فعال شود، وبسایت شما فایلهای JavaScript را با ویژگی defer بارگذاری خواهد کرد، که به این معنی است که آنها بارگذاری سایر داراییها را مسدود نخواهند کرد. به طور پیشفرض، این گزینه همچنین حالت ایمن را برای jQuery فعال خواهد کرد که فایل اصلی jQuery را در بالای سند بارگذاری خواهد کرد و تضمین میکند که تمها و افزونهها به درستی کار کنند.
تأخیر در اجرای JavaScript یک ویژگی نسبتاً جدید است که در صورت فعال شدن، اجرای فایلهای JavaScript را تا زمان وجود تعامل کاربر به تعویق میاندازد. لیست اسکریپتهایی که به تعویق خواهند افتاد در فیلد زیر کادر چک موجود است و در صورت لزوم میتوانید ورودیهای بیشتری به آن اضافه کنید. اگر تصمیم بگیرید که این گزینه را فعال نگه دارید، مطمئن شوید که به طور کامل آن را تست کنید.

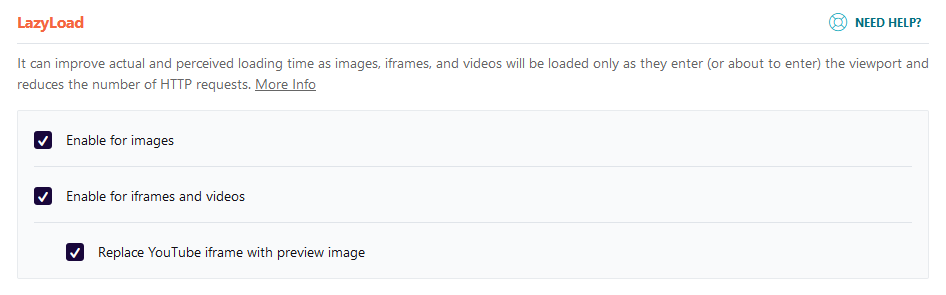
زبانه رسانه
زبانه رسانه در پنل مدیریت WP Rocket به شما کمک میکند تا بارگذاری و تحویل تصاویر و ویدیوهای سایت را بهینه کنید. بارگذاری تنبل (LazyLoad) یک تکنیک است که میتواند به طور چشمگیری هم زمان بارگذاری ادراک شده و هم زمان بارگذاری واقعی وبسایت شما را بهبود بخشد، به طوری که فقط فایلهای رسانهای زمانی بارگذاری میشوند که در حال ورود به قسمت قابل مشاهده صفحه هستند.
به عنوان مثال، اگر شما یک تصویر بزرگ و با وضوح بالا در نزدیکی پایین صفحه داشته باشید، این تصویر تا زمانی که کاربر به سمت آن اسکرول نکند، بارگذاری نخواهد شد. باید گفت که تیم توسعه وردپرس این قابلیت را در هسته سیستم مدیریت محتوا گنجانده است و به طور پیشفرض، برخی از تصاویر با ویژگی loading=”lazy” به صورت پیشفرض ارائه میشوند.
با این حال، ویژگی بارگذاری تنبل WP Rocket تمام فایلهای تصویری را پوشش میدهد و همچنین میتواند بر روی iframeها و ویدیوها نیز اعمال شود، که این موضوع آن را بسیار مفیدتر میکند.

به طور پیشفرض، WP Rocket به گونهای طراحی شده است که درخواستهای اموجی از WordPress.org را غیرفعال کند. این گزینه اطمینان میدهد که به جای ارسال درخواستهای HTTP خارجی غیرضروری، مرورگر بازدیدکننده اموجیها را از پایگاه داده خود بارگذاری کند.
اگر گزینه غیرفعال کردن Embedهای وردپرس را انتخاب کنید، دیگران نخواهند توانست محتوا را از وبسایت شما جاسازی کنند. مزیت عملکردی این گزینه ناشی از حذف درخواستهای JavaScript است که با Embedهای وردپرس همراه است.
ویژگی کش WebP میتواند به WP Rocket اجازه دهد تا تصاویر کش شده را در فرمت جدید WebP به مرورگرهای سازگار ارائه دهد. تصاویر WebP میتوانند عملکرد وبسایت شما را بهبود بخشند، اما شما به یک برنامه جداگانه برای ایجاد آنها نیاز خواهید داشت.
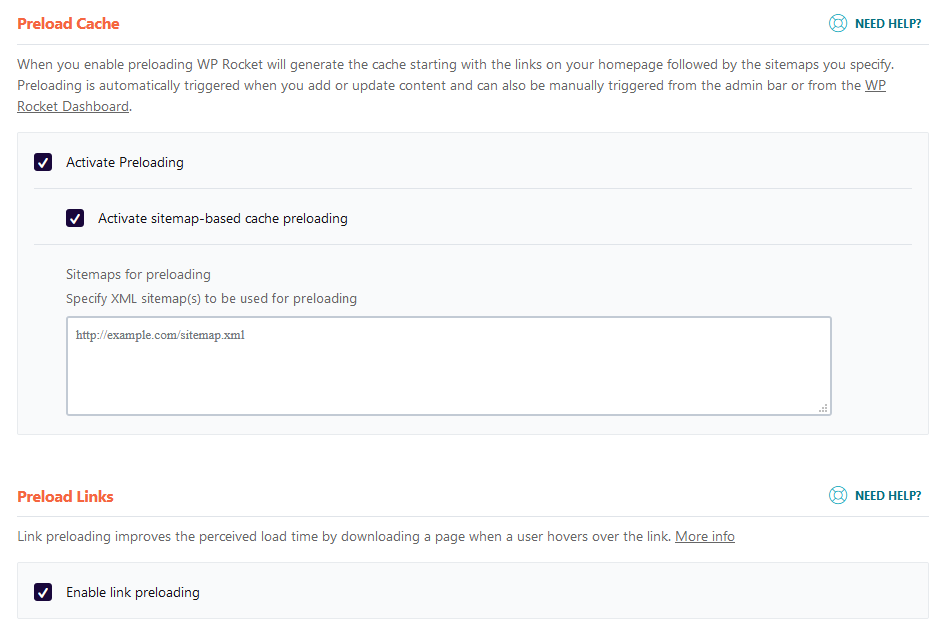
زبانه پیشبارگذاری
برخلاف سایر افزونههای کش، WP Rocket با قابلیت پیشبارگذاری به طور پیشفرض فعال شده است. معمولاً، WP Rocket صفحات کش شده را با شروع از لینکهای موجود در صفحه اصلی تولید میکند، اما از طریق زبانه پیشبارگذاری، میتوانید پیشبارگذاری کش مبتنی بر نقشه سایت را فعال کنید. به این ترتیب، به جای اینکه از تمام لینکهای صفحه اصلی عبور کند، WP Rocket URLهای موجود در یک نقشه سایت XML را پردازش کرده و همه آنها را کش میکند.
توجه: اگر شما یک افزونه سئو دارید که به طور خودکار یک نقشه سایت تولید کرده است، میتوانید به طور مستقیم از آن استفاده کنید.
پیشبارگذاری لینک در WP Rocket 3.7 معرفی شد و میتواند زمان بارگذاری ادراک شده را بهبود بخشد، اما بر نمره سرعت صفحه شما تأثیر نخواهد گذاشت، همانطور که با ابزارهای بنچمارک مانند Pingdom و GTMetrix آزمایش شده است.
این ویژگی زمانی فعال میشود که یک کاربر بیش از 100 میلیثانیه بر روی یک لینک حرکت کند یا آن را لمس کند. به جای اینکه منتظر بماند تا بازدیدکننده بر روی لینک کلیک کند، WP Rocket HTML صفحه را در پسزمینه بارگذاری میکند، بنابراین وقتی کاربر در نهایت کلیک میکند، صفحه به سرعت بارگذاری میشود. طبق مستندات WP Rocket، در حال حاضر، تنها مرورگرهای مبتنی بر Chromium از این ویژگی پشتیبانی میکنند، بنابراین اثرات آن ممکن است برای همه کاربران قابل مشاهده نباشد.

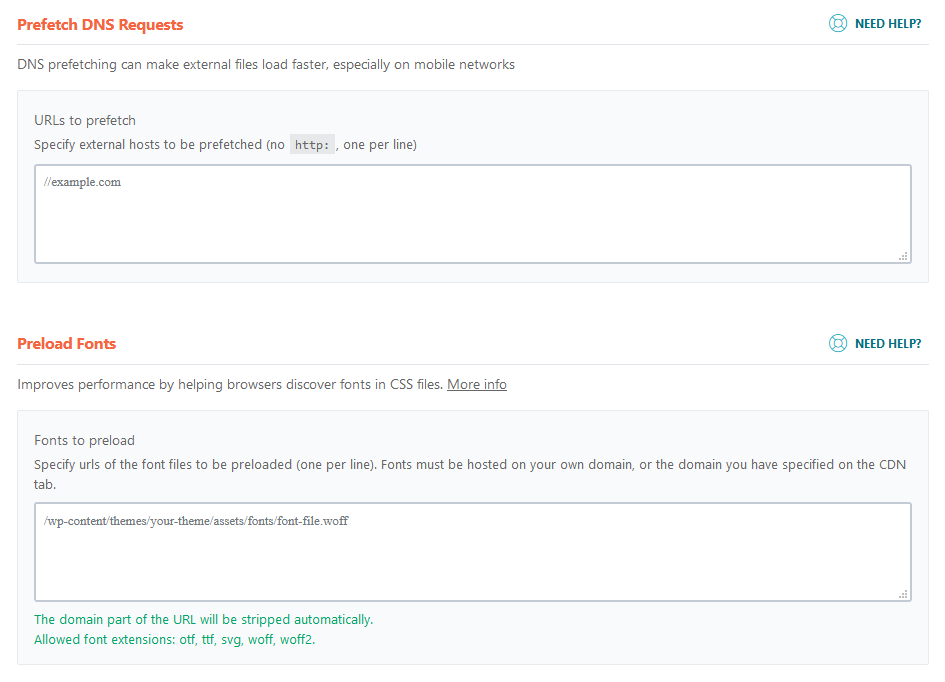
به احتمال زیاد، وبسایت شما از برخی داراییهای خارجی استفاده میکند – فونتهای گوگل، ویدیوی جاسازی شده یوتیوب یا دکمههای اشتراکگذاری اجتماعی. هر بار که یک کاربر به وبسایت شما مراجعه میکند، این داراییهای خارجی باید شناسایی و بارگذاری شوند.
WP Rocket میتواند بارگذاری دادههای خارجی را با پردازش سریعتر جستجوهای DNS تسریع کند. این ویژگی “پیشبارگذاری درخواستهای DNS” نامیده میشود و نیازی به فعالسازی دستی آن نیست. با این حال، شما باید لیستی از میزبانهای خارجی ارائه دهید.
ابزارهای شخص ثالث مانند GTmetrix به شما میگویند که دقیقاً کدام URLهای خارجی هنگام بارگذاری وبسایت شما فراخوانی میشوند. میتوانید از این اطلاعات برای تهیه لیست در پنل مدیریت WP Rocket استفاده کنید. بهعلاوه، میتوانید از یکی از لیستهای میزبانهای خارجی معمولاً استفاده شده که در گوگل پیدا میشود، استفاده کنید.
فونتهای میزبانی شده در دامنه شما نیز میتوانند پیشبارگذاری شوند. ویژگی پیشبارگذاری فونتها از نسخه ۳.۶ WP Rocket در دسترس است و میتواند فونتها را قبل از بارگذاری URLهای آنها از فایلهای CSS بارگذاری کند. این میتواند سرعت وبسایت وردپرسی شما را بهبود بخشد، اما باید با احتیاط عمل کنید.
تمام فونتهای خود را در لیست URLها قرار ندهید، زیرا این کار خطر ایجاد درخواستهای غیرضروری زیاد و در واقع کند کردن وبسایت شما را به همراه دارد. اگر مطمئن نیستید که فونتها کجا قرار دارند، ویژگی Waterfall در GTmetrix میتواند به شما در این کار کمک کند.

قوانین پیشرفته
بسیاری از کارشناسان بر این باورند که تنظیمات موجود در این زبانه در حالت پیشفرض برای اکثر وبسایتها به خوبی کار میکنند. با این حال، دانستن عملکرد هر یک از آنها مفید است.
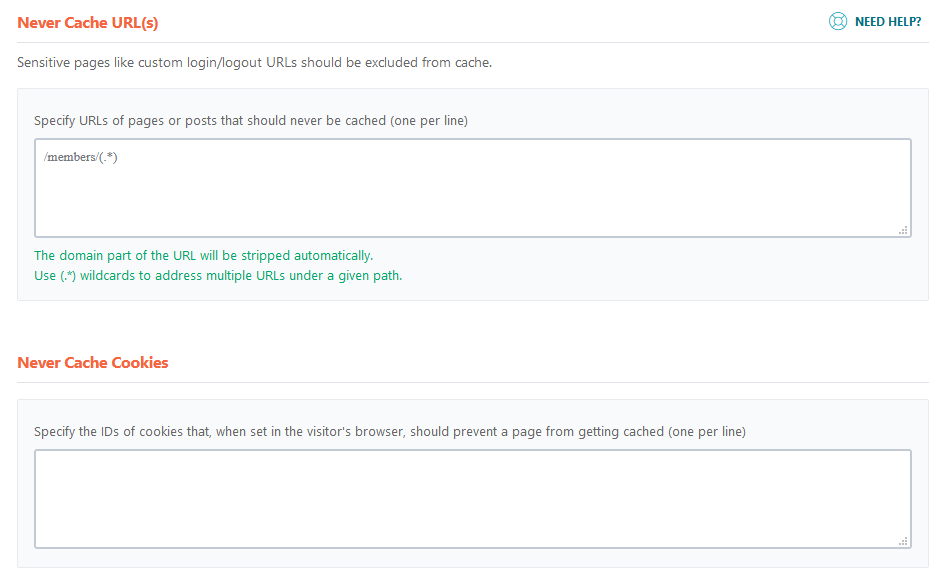
در لیست Never Cache URL(s)، میتوانید صفحاتی را که نمیخواهید کش شوند وارد کنید. این گزینه عمدتاً برای وبسایتهای تجارت الکترونیک استفاده میشود و باید شامل صفحات ورود، سبد خرید و پرداخت باشد. با این حال، به یاد داشته باشید که WP Rocket به طور پیشفرض با اکثر پلتفرمهای تجارت الکترونیک کار میکند، بنابراین شما فقط به این گزینه نیاز دارید اگر از یک تنظیمات سفارشی استفاده میکنید.
در فیلد Never Cache Cookies، میتوانید لیستی از شناسههای کوکی را وارد کنید. اگر این شناسهها در مرورگر بازدیدکننده پیدا شوند، WP Rocket از کش کردن صفحه جلوگیری خواهد کرد. این گزینه میتواند مفید باشد اگر بخواهید از کش شدن صفحات وبسایت خود برای یک مجموعه خاص از کاربران جلوگیری کنید.

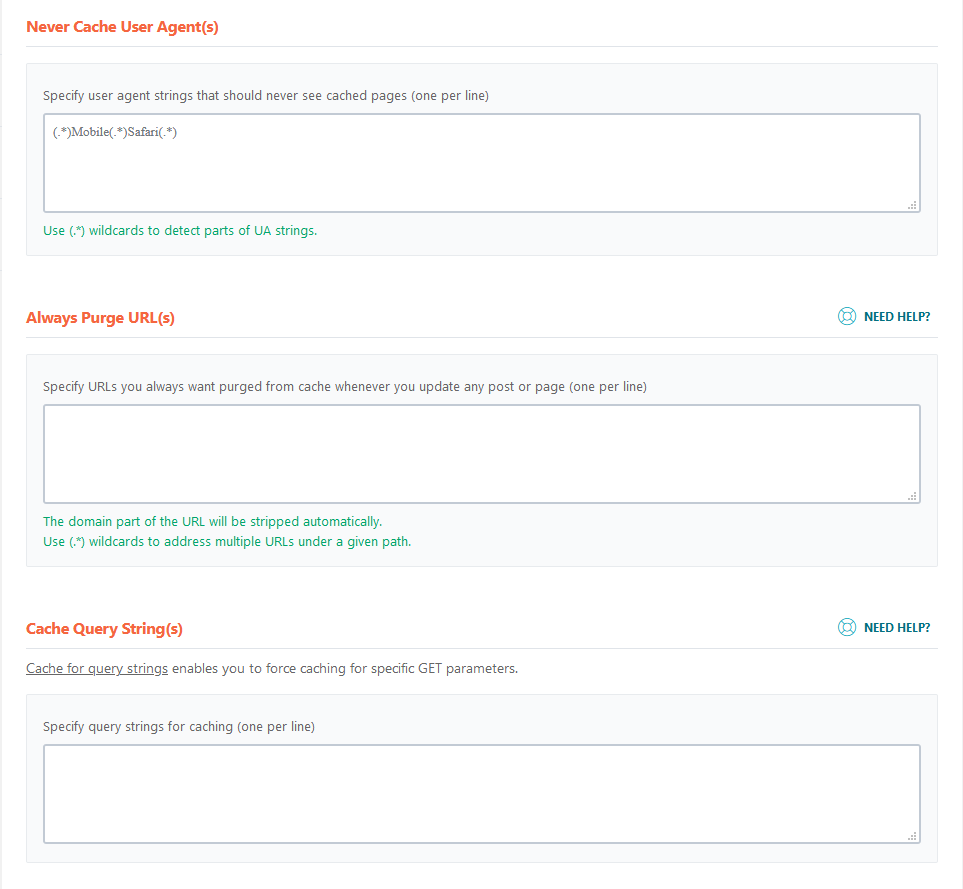
تنظیم Never Cache User Agent(s) به شما امکان میدهد از فعال شدن مکانیزمهای کش برای برخی انواع بازدیدکنندگان جلوگیری کنید. این گزینه مفید است اگر میخواهید اطمینان حاصل کنید که رباتهای موتور جستجو صفحاتی را که کرال میکنند، کش نمیکنند.
در لیست **Always Purge URL(s)**، میتوانید صفحاتی را وارد کنید که به محض بهروزرسانی یک پست موجود یا انتشار یک پست جدید، به طور خودکار از کش پاک خواهند شد. برخی از شما ممکن است وسوسه شوید که این تنظیم را برای صفحه اصلی اعمال کنید تا مطمئن شوید که پستهای جدید به محض زنده شدن در آن ظاهر میشوند.
اما WP Rocket قبلاً این کار را برای شما انجام داده است.
این افزونه به طور خودکار کش صفحه اصلی را هنگام بارگذاری محتوای جدید پاک میکند. به عبارت دیگر، این یک تنظیم دیگری است که فقط در شرایط خاص میتواند مفید باشد.
گزینه **Cache Query String(s)** به ویژه برای کش کردن نتایج پرسوجوهای محبوب یا فیلترها در صورتی که وبسایت تجارت الکترونیک دارید، مفید است. فراموش نکنید که روی دکمه ذخیره تغییرات کلیک کنید تا اطمینان حاصل شود که تغییرات اعمال میشوند.

پایگاه داده
WP Rocket تنها درباره کش نیست، بلکه بهینهسازی سایت وردپرس نیز هست. حتی اگر گزینههای موجود در زبانه پایگاه داده ممکن است از دید کاربر تأثیر چندان قابل مشاهدهای بر سرعت بارگذاری وبسایت شما نداشته باشند، میتوانند عملکرد آن را روانتر کرده و مقدار زیادی آشفتگی را حذف کنند.
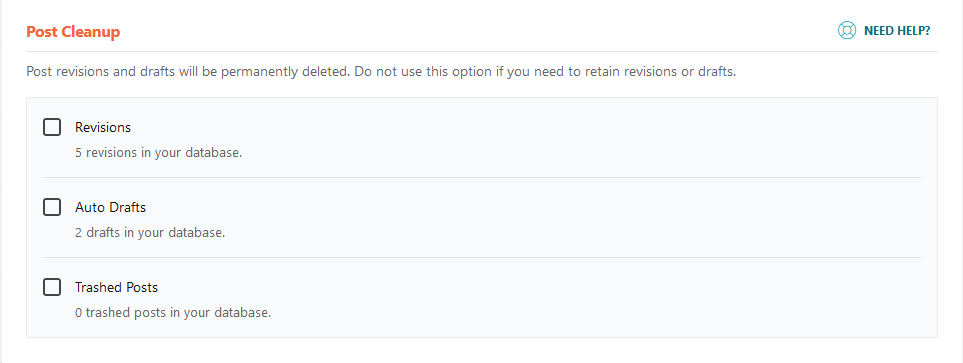
وردپرس دادههای مربوط به پستهای شما را که ممکن است به آنها نیاز نداشته باشید، نگه میدارد و شما بخش پاکسازی پست را دارید که میتوانید آن را برای حذف انتخاب کنید. کادر تیک بازنگریها به نسخههای قدیمی پستهای منتشر شده یا پیشنویسهایی که ویرایش کردهاید، مربوط میشود.
پیشنویسهای خودکار به پیشنویسهای خودکاری که وردپرس در حین نوشتن پست ایجاد میکند، مربوط است و کادر تیک پستهای حذف شده پستهای حذف شده را برای حذف انتخاب میکند. اما به یاد داشته باشید که اگر با WP Rocket هر گونه بازنگری، پیشنویس یا پست حذف شدهای را حذف کنید، دیگر نمیتوانید آنها را بازیابی کنید

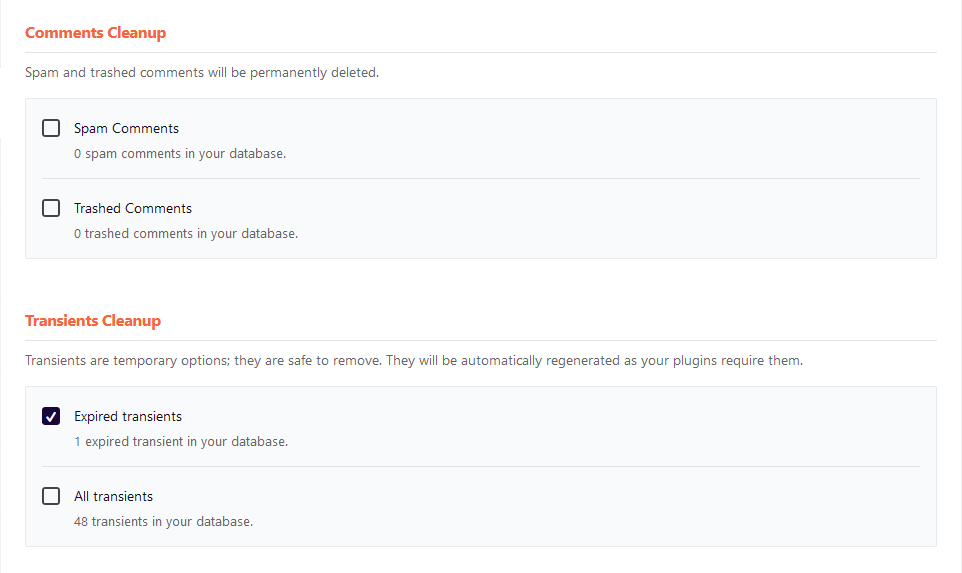
WP Rocket همچنین به شما این امکان را میدهد که نظرات اسپم و حذف شده را نیز پاک کنید. باید بدانید که خود وردپرس پس از ۳۰ روز آنها را تمیز میکند و این ویژگی بیشتر یک گزینه دستی برای آنچه که قبلاً دارید، محسوب میشود.
WP Rocket همچنین میتواند ترنزینتها را پاک کند. ترنزینتها کمی شبیه کوکیها هستند که به توسعهدهندگان اجازه میدهند دادهها را به طور موقت ذخیره کنند تا نرمافزارها و افزونههای آنها به طور روانتری کار کنند. با این حال، بر خلاف کوکیها، ترنزینتها در پایگاه داده وردپرس ذخیره میشوند و معمولاً شامل مجموعه وسیعتری از اطلاعات هستند.
WP Rocket به شما این امکان را میدهد که فقط ترنزینتهای منقضی شده را حذف کنید یا همه آنها را پاک کنید.

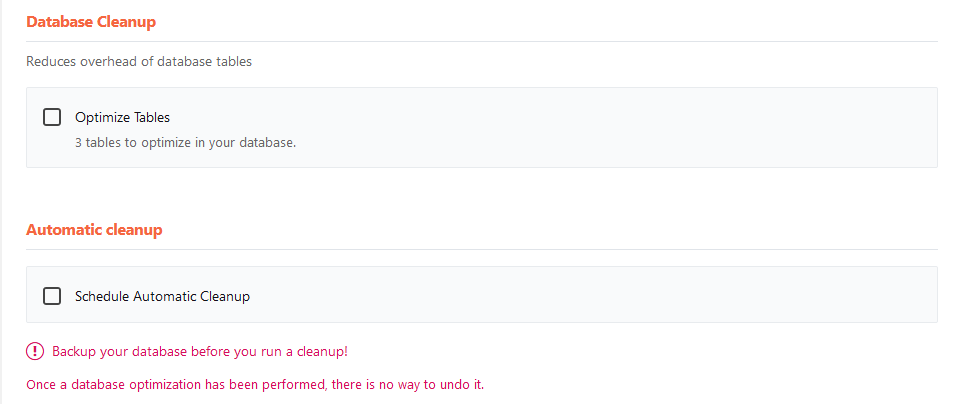
علاوه بر حذف ترنزینتها، WP Rocket گزینههای دیگری نیز برای بهینهسازی پایگاه داده شما دارد. با این حال، همانطور که مستندات خود افزونه توصیه میکند، بهتر است قبل از انتخاب گزینه **بهینهسازی جداول** و ادامه با پاکسازی، یک نسخه پشتیبان از پایگاه داده خود داشته باشید.
به طور کلی، تغییرات انجام شده در این زبانه قابل بازگشت نیستند. به همین دلیل، اگرچه گزینه پاکسازی خودکار وجود دارد، اما به طور پیشفرض غیرفعال است. اگر میخواهید آن را فعال کنید، تنظیمات خود را انتخاب کنید، کادر **برنامهریزی پاکسازی خودکار** را علامتگذاری کنید و تصمیم بگیرید که چقدر میخواهید این ویژگی پاکسازی فعال شود.

زبانه CDN
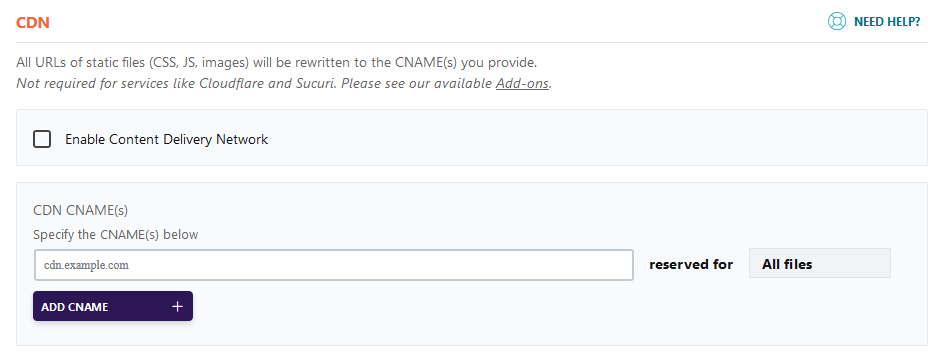
زبانه CDN به شما کمک میکند تا WP Rocket را برای کار با ارائهدهنده CDN مورد نظر خود پیکربندی کنید. یک CDN (یا شبکه تحویل محتوا) به شما این امکان را میدهد که فایلهای استاتیک وبسایت خود را بر روی یک شبکه از سرورهای واقع در سرتاسر جهان ذخیره کنید. سپس این محتوا توسط نزدیکترین سرور به بازدیدکننده وبسایت شما ارائه میشود.
بسیاری از صاحبان وبسایت میدانند که یک CDN میتواند چه تأثیری بر عملکرد پروژههای آنلاین آنها داشته باشد. بسیاری از آنها Cloudflare را انتخاب میکنند که یکی از محبوبترین خدمات CDN در بازار است. کاربران Cloudflare با WP Rocket کار آسانی دارند زیرا نیازی به تغییر چیزی در زبانه CDN ندارند. توسعهدهندگان افزونه نیازهای آنها را با یک ابزار اختصاصی در بخش افزونهها پوشش دادهاند.
کاربران سایر راهحلهای CDN (مانند Rocket CDN، به عنوان مثال) میتوانند به راحتی وبسایتهای خود را از طریق زبانه CDN با WP Rocket فعال کنند. برای این کار، آنها باید کادر **فعالسازی شبکه تحویل محتوا** را علامتگذاری کرده و رکوردهای CNAME را (که ارائهدهنده CDN شما میتواند در این زمینه کمک کند) در فیلد مربوطه وارد کنند.
اگر بخواهند، میتوانند فایلهای خاصی را از ارائه CDN مستثنی کنند با وارد کردن URLهای آنها در لیست **استثنای فایلها از CDN.

API ضربان قلب
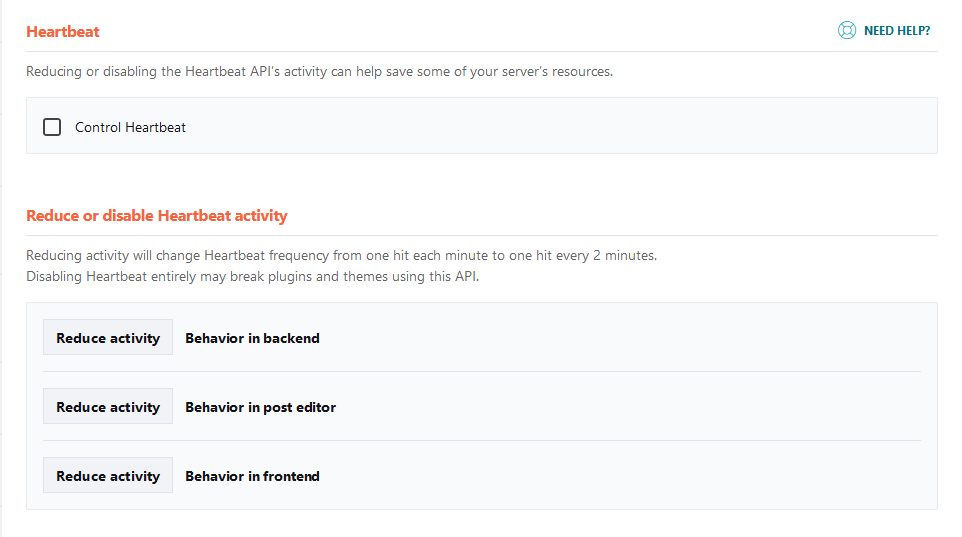
API ضربان قلب یک عملکرد از هسته وردپرس است که ویژگیهای مفیدی مانند ذخیره خودکار پست در حین ایجاد، قفل کردن نویسنده و بسیاری دیگر را فعال میکند.
مشکل این است که تمام این ویژگیها به تعداد زیادی درخواست HTTP وابسته هستند و این امر به طور اجتنابناپذیری بر عملکرد کلی وبسایت تأثیر میگذارد. افزونههای اختصاصی وجود دارند که این درخواستها را محدود میکنند تا سرعت را بهبود بخشد، اما WP Rocket این قابلیت را به صورت داخلی دارد.
زبانه ضربان قلب به شما این امکان را میدهد که فعالیت ضربان قلب را کاهش دهید یا به طور کامل آن را برای بخشهای مختلف مانند بخش مدیریت، بخش کاربری و ویرایشگر پست غیرفعال کنید. اینکه آیا میخواهید API را به طور کامل غیرفعال کنید بستگی به پروژه شخصی شما دارد.
اگر شما تنها نویسنده هستید، میدانید که هیچ کس دیگری سعی نخواهد کرد پستها را ویرایش کند، بنابراین میتوانید این گزینه را برای ویرایشگر پست و احتمالاً حتی برای کل بخش مدیریت خاموش کنید. حتماً پس از اعمال تغییرات در این بخش، وبسایت خود را تست کنید.

زبانه افزونهها
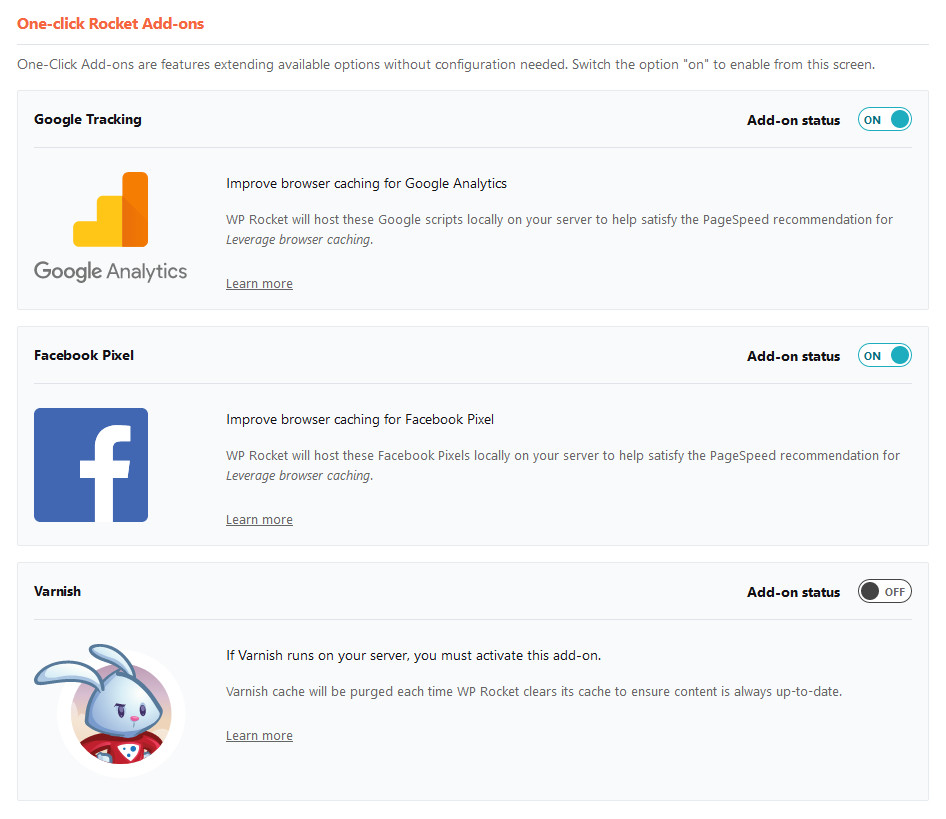
اگر تا به اینجا همه چیز را به درستی پیکربندی کرده باشید، باید شاهد بهبود قابل توجهی در عملکرد سایت وردپرس خود باشید. با این حال، زبانه افزونههای WP Rocket چند گزینه سودآور دیگر برای افزایش سرعت بیشتر را پنهان کرده است.
اگر از Google Analytics استفاده میکنید، اغلب هنگام تست عملکرد سایت وردپرس خود با PageSpeed، احتمالاً هشدار “فعالسازی کش مرورگر” را مشاهده خواهید کرد. این عمدتاً به این دلیل ظاهر میشود که اسکریپتهای GA از سرورهای خود گوگل بازیابی میشوند و دورههای انقضای کش کوتاهی دارند. برای رفع این مشکل، WP Rocket آنها را به صورت محلی میزبانی کرده و قوانین کش پیشرفته را اعمال میکند.
وبسایتهایی که از پیکسلهای فیسبوک برای ردیابی فعالیت کاربر استفاده میکنند، گاهی اوقات هشدارهایی را از ابزارهای تست عملکرد دریافت میکنند. دلایل مشابه هستند و راهحل WP Rocket نیز مشابه است.
افزونه بعدی مربوط به شتابدهنده HTTP Varnish موجود در برخی سرورها است. هنگام فعالسازی، WP Rocket اطمینان خواهد داد که کش Varnish هر زمان که کش خود WP Rocket پاک میشود، پاک شود. این بدان معنی است که همیشه محتوای تحویل داده شده به روز است[1].
Cloudflare یکی دیگر از افزونههای WP Rocket است. اگر از Cloudflare به عنوان شبکه تحویل محتوا (CDN) استفاده میکنید، این افزونه به شما کمک میکند تا آن را با WP Rocket هماهنگ کنید. با فعالسازی این افزونه و وارد کردن اطلاعات حساب Cloudflare خود، WP Rocket به طور خودکار کش Cloudflare را هنگام پاک کردن کش خود پاک خواهد کرد[1].
آخرین افزونه مربوط به سازگاری WebP است. اگر از تصاویر WebP استفاده میکنید، این افزونه به WP Rocket امکان میدهد تا فایلهای کش جداگانهای برای آنها ایجاد کند. این بدان معنی است که مرورگرهای سازگار میتوانند تصاویر را در فرمت WebP دریافت کنند، در حالی که مرورگرهای قدیمیتر به طور خودکار به نسخه JPG یا PNG تبدیل میشوند[1].
بنابراین، اگر از هر یک از این ویژگیها استفاده میکنید، مطمئن شوید که افزونه مربوطه را فعال کردهاید تا بیشترین بهره را از WP Rocket ببرید. با این حال، همیشه قبل از فعالسازی هر گزینهای، مطمئن شوید که آن را با وبسایت خود آزمایش کردهاید.

وقتی که قبلاً تأسیس کردیم، کاربران Cloudflare میتوانند حساب CDN خود را در پنل مدیریت WP Rocket ادغام کنند. راهاندازی آن نیازمند چند مرحله است، اما وقتی تمام شد، قادر خواهید بود بهترین بخشها را از هر دو پلتفرم به دست آورید. برای انجام این کار، افزونه Cloudflare را از زبانه افزونهها فعال کرده و روی دکمه تغییر گزینهها کلیک کنید.
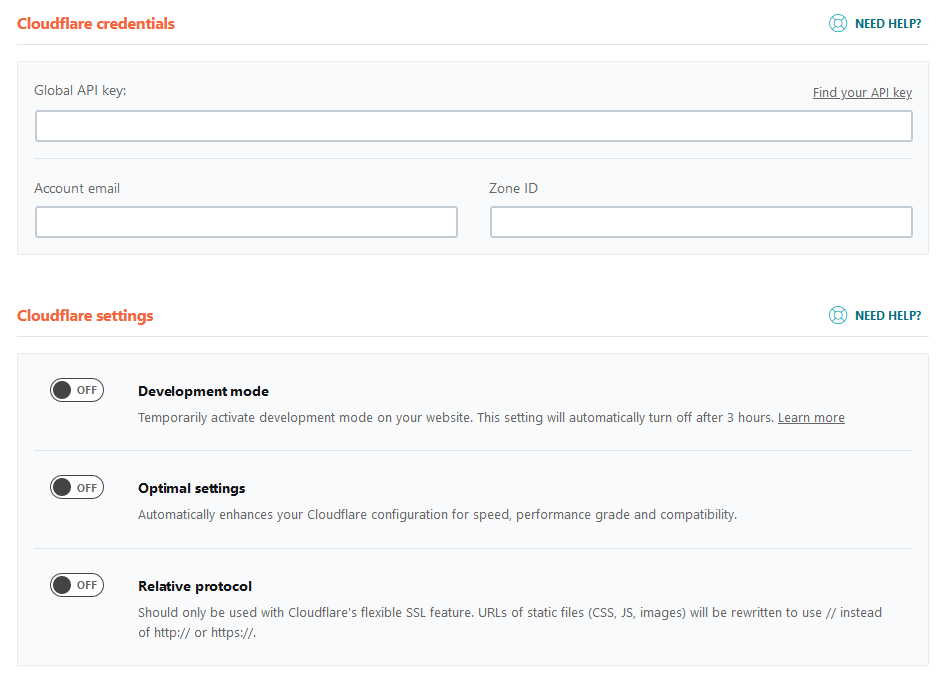
شما باید کلید API جهانی و شناسه منطقه خود را از Cloudflare دریافت کرده و همراه با آدرس ایمیل حساب خود وارد کنید. هنگامی که حساب شما ادغام شد، میتوانید برخی از تنظیمات Cloudflare را مستقیماً از زبانه افزونههای WP Rocket کنترل کنید.
کلید تغییر وضعیت حالت توسعه، به صاحبان وبسایت امکان میدهد تا محتوای قابل کش را در زمان واقعی اشکالزدایی و مشاهده کنند. مگر اینکه به طور دستی غیرفعال کنید، WP Rocket به طور خودکار این تنظیم را پس از سه ساعت غیرفعال خواهد کرد.
با فعال کردن کلید تنظیمات بهینه، پیکربندی Cloudflare برای بهترین سرعت، عملکرد و سازگاری با مکانیزمهای بهینهسازی خود WP Rocket تنظیم میشود. توسعهدهندگان افزونه توصیه میکنند که این تنظیم را روشن نگه دارید.
کلید تغییر وضعیت پروتکل نسبی فقط باید در صورت استفاده از ویژگی SSL انعطافپذیر Cloudflare روشن شود. این ویژگی اطمینان میدهد که کاربران از طریق HTTPS به Cloudflare متصل شوند، در حالی که اتصال بین Cloudflare و سرور مبدأ شما رمزگذاری نخواهد شد.
در گذشته، این نوع تنظیمات برای وبسایتهایی که هیچ اطلاعات حساسی ذخیره نمیکنند، به این دلیل معنی داشت که گواهینامههای SSL گران بودند. این موضوع در زمانهای اخیر صادق نیست، زیرا راهحلهای SSL رایگان زیادی وجود دارد و اتصال HTTPS بسیار توصیه میشود.
دکمه پاک کردن همه فایلهای کش Cloudflare که در زیر کلیدهای تغییر وضعیت قرار دارد، همه منابع کش شده برای وبسایت شما را پاک میکند. معمولاً نیازی به آن ندارید مگر اینکه تغییراتی در پیکربندی Cloudflare خود ایجاد کرده باشید.

WP Rocket همچنین با فایروال برنامه وب Sucuri ادغام میشود. اگر افزونه را فعال کنید، پاکسازی کش تولید شده توسط Sucuri با حذف کش خود WP Rocket همگامسازی خواهد شد.
برای ادغام فایروال Sucuri خود با WP Rocket، به کلید API نیاز دارید که در زبانه API در حساب Sucuri شما موجود است. افزونه Sucuri را در پنل مدیریت WP Rocket فعال کنید و روی گزینه تغییر تنظیمات کلیک کنید. کلید API را در فیلد مربوطه بچسبانید و روی ذخیره تغییرات کلیک کنید.
زبانه ابزارها
WP Rocket نسبت به سایر افزونههای مشابه بسیار شهودیتر و آسانتر برای استفاده است، اما تعداد گزینهها و تنظیمات موجود بسیار زیاد است.
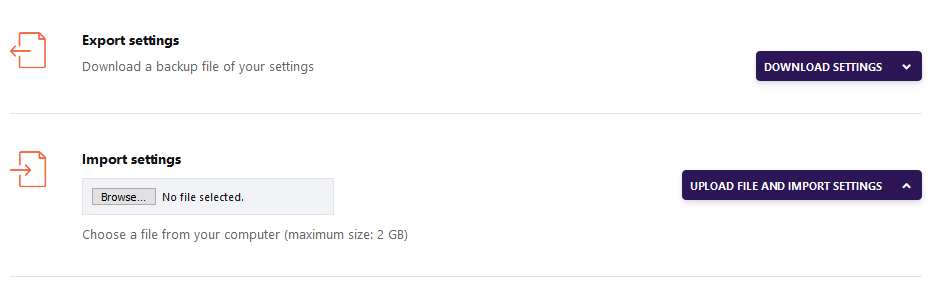
پس از اتمام تنظیمات، میتوانید کل پیکربندی را صادر کرده و بعداً آن را در یک وبسایت وردپرس دیگر با WP Rocket وارد کنید. تنظیمات در یک فایل JSON ذخیره میشوند و بهطور خودکار هنگام وارد کردن اعمال خواهند شد. کل فرآیند بیشتر از چند ثانیه طول نخواهد کشید.

نتیجهگیری
برای صاحبان وبسایت که به دنبال افزونههای کش وردپرس هستند، گزینههای زیادی وجود دارد. بسیاری از آنها کارایی خوبی در کش کردن دادههای وبسایت شما و بهبود عملکرد آن دارند، اما برخی از آنها بهتر از بقیه عمل میکنند.
بسیاری از افراد ممکن است به دلیل اینکه WP Rocket تنها به صورت یک محصول پریمیوم در دسترس است، دلسرد شوند، در حالی که بسیاری از افزونههای رایگان وجود دارند. با این حال، قبل از اینکه تصمیم نهایی بگیرید، نگاهی دقیق به ویژگیهای اضافی و رابط کاربری بسیار شهودی آن بیندازید که باعث محبوبیت WP Rocket شده است.
آیا آمادهاید تا سرعت وبسایت وردپرس خود را به کمال برسانید؟







