AMP ( مخفف Accelerated Mobile Pages ) یک پروژه منبع باز و تحت حمایت گوگل است. این پروژه به جهت ارائه تجربه کاربری بهتر و سریعتر به کاربران موبایلی در برابر مقالات آنی فیسبوک و اخبار اپل، توسط گوگل در سال ۲۰۱۵ توسعه یافت. به زبان ساده AMP کدها را بهینه و تمامی مدیای صفحات وب را فشرده سازی و سپس در زمانی که کاربر به نقطه ای که آن عکس یا مدیا وجود دارد میرسد، آن مدیا لود می شود. در ادامه مقاله این مورد را به شما دقیق تر و بهتر توضیح خواهیم داد.
صفحات موبایلی پرشتاب چیست ؟

AMP یک چهارچوب متن باز HTML است که توسط گوگل بصورت منبع باز توسعه یافته است. در ابتدا گوگل AMP را به عنوان رقیبی برای مقالات آنی فیس بوک و اخبار اپل توسعه داد اما امروزه AMP صرفا یک رقیب نیست. صفحات موبایلی پرشتاب برای مرور وب در تلفن همراه و همچنین کمک به بارگذاری سریعتر صفحات وب بهینه شده اند. صفحات موبایلی پرشتاب توسط یک CDN ارائه میشوند که منجر به سرعت بالاتر و لود سبک تر این صفحات میشود.
AMP اولین بار در ۷ اکتبر ۲۰۱۵ منتشر شد. پس از یک دوره پیش نمایش فنی، صفحات موبایلی پرشتاب در فوریه ۲۰۱۶ در نتایج جستجوی موبایل گوگل ظاهر شدند. امروزه ، انتظار ما این است که محتوا باید بسیار سریع بارگیری شود و خواندن و دیدن آن آسان باشد. واقعیت این است که بارگیری محتوا ممکن است چند ثانیه طول بکشد، یا به دلیل اینکه کاربر صفحه کند را رها می کند، هرگز به طور کامل بارگیری نشود. صفحات AMP صفحات وبی هستند که برای بارگیری فوری طراحی شده اند.
اصل این پروژه، ایجاد صفحات وب با کدنویسی ساده، اصولی و محدودیتهایی در استفاده از فونت، تصاویر، ویدیو ها و از این دست موارد است. این صفحات وب از سمت گوگل دریافت شده و به تلفن همراه کاربر ارسال میشوند. این کار باعث افزایش سرعت بارگیری صفحات وب برای کاربران تلفن همراه میشود. AMP برای سازگاری با موبایل طراحی شده است، اما در بسیاری از انواع دستگاه ها، از جمله کامپیوتر، لپ تاپ و تبلت کار میکند و کار کردن آن وابسته به موبایل نیست.
مزایای AMP
صفحات موبایلی پرشتاب از مزایا و محدودیت هایی برخوردارند. مهمترین محدودیت آن را می توان محدودیت در استفاده css و html و js دانست اما این محدودیت طبیعی است. در این مقاله صرفا به چهار مزیت اشاره شده است اما شاید بتوان بیشتر از ۴ مورد زیر نام برد و توضیح داد که نیازمند مقاله جداگانه ای است.
سرعت لود بالا
یکی از بزرگترین مزایای استفاده از AMP سرعت بالای لود صفحات وب است. با اینکه این صفحات دارای طراحی سادهتری نسبت به صفحات عادی هستند، اما به کمک کش سرور و CDN، زمان بارگیری آنها به حداقل ممکن رسیده است. با AMP دیگر نگران لود سنگین و کند صفحات وبسایت خود نباشید. به محض اینکه کاربر در صفحه نتایج بر روی لینک شما کلیک کند، در کسری از ثانیه صفحه مرتبط لود خواهد شد.
بهبود سئو با AMP
AMP بصورت مستقیم با سئو در ارتباط نیست و نمی تواند پیشرفت چشمگیری به خودی خود در رتبه سئو شما ایجاد کند اما همانطور که می دانید سرعت لود بالا یکی از مهمترین پارامتر های موردنظر گوگل برای سئو است. AMP به سرعت لود صفحات شما کمک می کند و اگر دیگر پارامتر ها را رعایت کرده باشید، بصورت غیرمستقیم بر روی سئوی شما نیز تاثیر خواهد داشت.
بهبود تجربه کاربری
سرعت لود بالاتر، محدودیت در نمایش تبلیغات و حالت خوانایی بهتر منجر به ایجاد تجربه کاربری بهتر برای بازدیدکنندگان و کاربران وبسایت شما خواهد شد. این تجربه کاربری بر رضایت مشتریان و بازدیدکنندگان شما تاثیر بالایی خواهد داشت.
افزایش کاربران
طبق مطالعات اخیر، درصد بالایی از کاربران وب، وبگردی خود را با موبایل انجام میدهند و در آینده این درصد بیشتر نیز خواهد شد. اگر وبسایت شما ریسپانسیو باشد اما لود اولیه آن طولانی باشد و حتی بیشتر از ۳ الی ۴ ثانیه باشد، امکان اینکه کاربر وبسایت شما را ترک کند بسیار خواهد بود. در نتیجه استفاده از AMP جهت بهبود سرعت لود منجر به افزایش تعداد کاربران نیز خواهد شد.
محدودیت های AMP
محدودیت در کدنویسی و تصاویر
یکی از محدودیت های صفحات موبایلی پرشتاب محدودیت در کدنویسی است. همانطور که گفته شد این پروژه از ورژن های محدود و سفارشی html / css و js استفاده میکند، در نتیجه بسیاری از تگ ها و قابلیت ها موجود نیست. همچنین برای استفاده از تصاویر نیز محدودیت فرمت و سایز خواهید داشت.
محدودیت در نمایش تبلیغات و افزونه ها
در AMP دست شما برای استفاده از انواع و اقسام تبلیغات بسته است و صرفا میبایستی از طریق روش هایی که AMP در اختیار شما میگذارد اقدام به قرار دادن و نمایش دادن تبلیغات خود به بازدیدکنندگان کنید. همینطور لازم به ذکر است اگر شما از افزونه هایی در وبسایت خود استفاده می کنید، امکان دارد AMP با این افزونه ها سازگار نباشد و نیاز باشد که شما افزونه های ناسازگار را غیرفعال و یا استفاده از AMP را کنار بگذارید.
محدودیت نمایش محتوای پویا در AMP
با استفاده از AMP صفحه وبسایت شما به یک صفحه خالص و مفید بدون هیچ گونه ابزاری برای مزاحمت تبدیل خواهد شد در نتیجه محتواهای پویا از جمله ویدیو ها نیز امکان دارد حذف شوند و نمایش داده نشوند. برای استفاده از AMP این نکته را نیز میبایستی در نظر داشته باشید.
نحوه استفاده از AMP
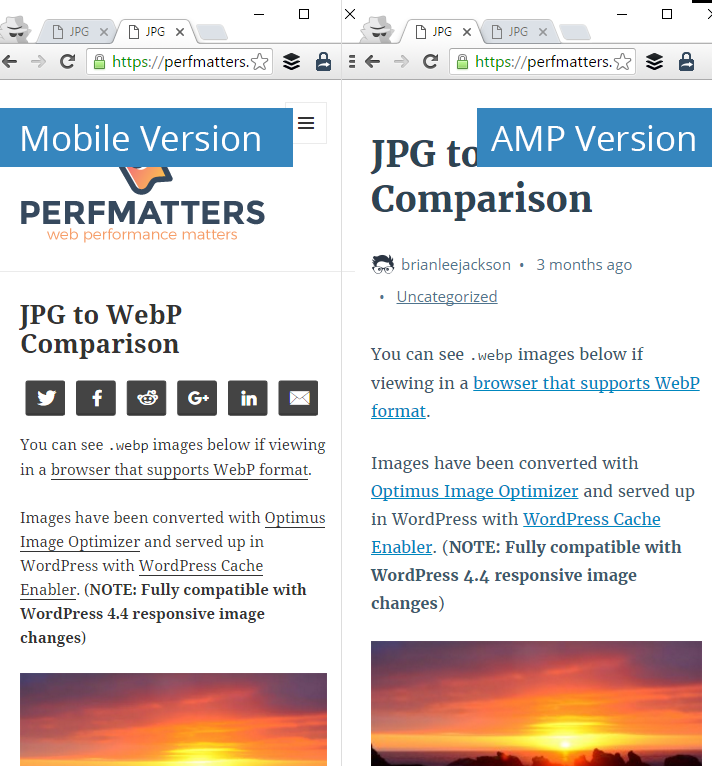
اولین نکته در استفاده از AMP که نیاز است رعایت شود این است که صفحات شما کاملا ریسپانسیو و مناسب برای AMP باشند. به عنوان مثال صفحات یوتیوب مناسب AMP نیستند، زیرا محتوای اصلی هر صفحه، ویدیو است. اما صفحاتی همچون صفحات زیر مناسب برای AMP هستند. صفحاتی که محتوای اصلی آنها متن است.

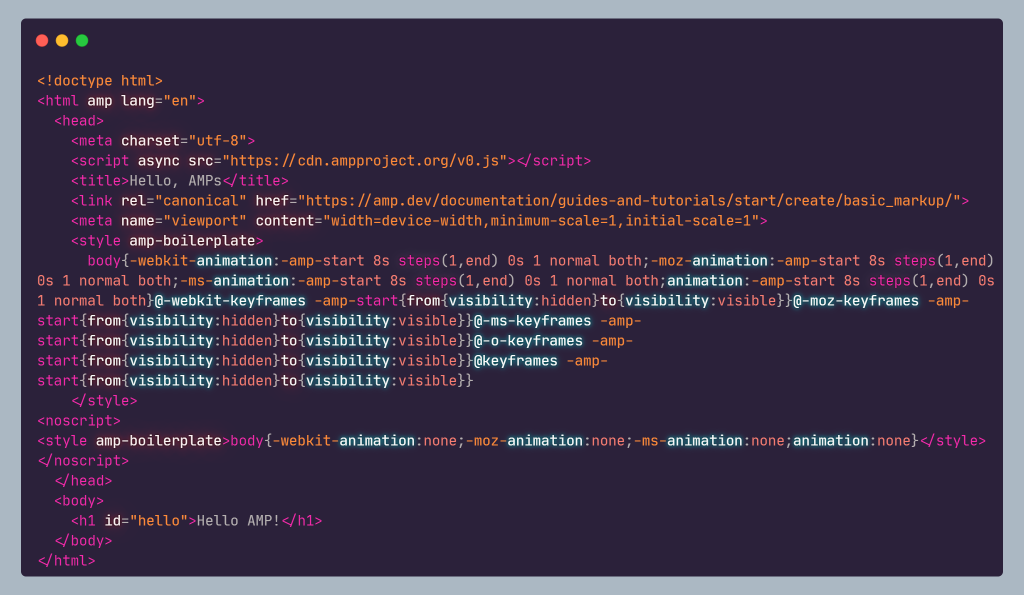
قدم دوم نوشتن و یا ویرایش کد های صفحات است. اگر از قبل قالب خود را کدنویسی کرده اید مجبور به ویرایش قالب وبسایت خود هستید و در غیر اینصورت میبایستی از ابتدا بر اساس AMP کد بزنید. در زیر یک نمونه پایه از کد html یک صفحه AMP را می توانید مشاهده کنید.

قالب های آماده ای نیز در سطح وب هستند که با استاندارد های AMP کدنویسی شده اند که می توانید از آنها نیز استفاده بفرمایید. کدنویسی را به هر شکلی که راحت هستید انجام بدهید و سپس به مرحله بعد بروید. جهت مشاهده مستندات بیشتر نیز به این صفحه مراجعه بفرمایید.
پس از تکمیل فایل ها و کدنویسی، مرحله بعد نصب و اینکلود کردن AMP طبق راهنماهای موجود در وبسایت AMP است. برای اینکار می توانید فریمورک را در پروژه خود نصب کنید و یا روش های دیگر را امتحان کنید.
مرحله آخر نیز استفاده از یک CDN و ارائه صفحات موبایلی پرشتاب از طریق آن است، بدین گونه شما می توانید صفحات AMP خود را ایجاد کنید. این مراحل بصورت کلی راحت هستند و در صورتی که سوالات بیشتری داشتید می توانید به داکیومنت AMP مراجعه بفرمایید.
افزونه AMP

AMP برای cms هایی از جمله وردپرس یک افزونه تولید کرده است که به راحتی می توانید آن را بر روی وبسایت خود نصب و از آن استفاده کنید. برای نصب این افزونه کافی است به بخش افزونه ها مراجعه کرده و دکمه ” افزودن افزونه تازه ” را کلیک کنید. کلمه کلیدی AMP را سرچ کنید و افزونه آن را نصب کنید. سپس کانفیگ مرتبط را انجام بدهید و از صفحات موبایلی پرشتاب به راحتی استفاده کنید.
انتقادات از گوگل
این پروژه زمانی به دلیل تلاش گوگل جهت گسترش دامنه نفوذ خود در اینترنت و تحمیل ایده اش برای چگونگی طراحی صفحات وب و کسب درآمد از آنها، بهطور گسترده توسط بسیاری از فعالان IT مورد انتقاد واقع شده بود. البته این انتقادات بر روی پروژه AMP تاثیر ناگواری نداشت و هم اکنون پروژه بدون هیچ مشکلی به فعالیت خود ادامه میدهد و می توانید به راحتی از آن استفاده کنید.
قبل از استفاده از صفحات موبایلی پرشتاب میبایستی تمام نکات ذکر شده در این مقاله را در نظر بگیرید و سپس تصمیم خود را بگیرید. اگر نکته ای را در نظر نگیرید امکان دارد بعدها به مشکلاتی برخورد کنید که زیان بار خواهند بود. برای خرید هاست آلمان و هاست ایران پرسرعت با کارشناسان ما در ارتباط باشید.
امیدواریم از این آموزش استفاده لازم را برده باشید.