تعداد زیاد افزونهها
افزونهها بخش جداییناپذیر تقریباً از هر پروژه مبتنی بر CMS هستند. آنها به شما این امکان را میدهند که از ایجاد یک فرم تماس در وبسایت خود تا تبدیل یک وبلاگ ساده به یک کسبوکار کامل تجارت الکترونیک کارهای مختلفی انجام دهید.
توسعهدهندگان و آژانسهای وب سعی میکنند به هر تقاضای قابل تصوری پاسخ دهند و شما باید از جامعهای که از برنامه شما حمایت میکند، به طور کامل بهرهبرداری کنید. با این حال، نباید زیادهروی کنید.
از یک سو، مشکلات امنیتی وجود دارد. هر افزونه یک محصول نرمافزاری است که دارای باگها و آسیبپذیریهای خاص خود است. اگر به هر دلیلی یکی از این آسیبپذیریها بدون وصله باقی بماند، سایت شما ممکن است در معرض خطر قرار گیرد. مشکلات پایداری نیز غیرمعمول نیستند.
با این حال، مشکل قابل مشاهدهتر ناشی از استفاده بیش از حد از افزونهها معمولاً به سرعت بارگذاری مربوط میشود. دلایل زیادی برای این موضوع وجود دارد.
هرچه تعداد افزونههای وبسایت شما بیشتر باشد، فایلهای بیشتری برای کار کردن صحیح آن نیاز دارد. و هرچه فایلهای بیشتری در وبسایت شما وجود داشته باشد، تعداد درخواستهای HTTP بیشتری که سرور باید پردازش کند تا صفحه را رندر کند، وجود دارد.
از سوی دیگر، هر افزونه به چندین اسکریپت برای اجرا وابسته است. برخی از این اسکریپتها در داخل مرورگر اجرا میشوند، اما دیگران در سرور اجرا میشوند، بنابراین از قدرت CPU و حافظه ارزشمندی استفاده میکنند. نتیجه نهایی این است که سرور برای پاسخگویی به همان سطح ترافیک بیشتر تلاش میکند. مشکلات بیشتر بر روی افرادی که از برنامههای میزبانی ارزانتر و کمتر قدرتمند استفاده میکنند، احساس خواهد شد.
گاهی اوقات، حتی افزونههایی که برای کمک به سرعت بخشیدن به سایت شما طراحی شدهاند، اثر معکوس دارند. به عنوان مثال، اگر دو یا چند افزونه سعی کنند به طور همزمان همان فایلها را کش کنند، این تعارض میتواند به سرعت بارگذاری شما آسیب بزند.
پس، راهحل چیست؟
هیچکس نمیتواند با قطعیت بگوید که چند افزونه بیش از حد است. برخی از کارشناسان وردپرس بر این باورند که برنامههای مشترک برای بیش از ۵ افزونه مناسب نیستند، در حالی که بیشتر سرورهای مجازی و اختصاصی به راحتی میتوانند یک سایت بهینهسازی شده با حداکثر ۲۰ افزونه را اجرا کنند.
با این حال، در نظر گرفتن این ارقام به صورت سطحی ایده خوبی نیست. به عنوان مثال، هیچ دو افزونهای یکسان نیستند. به عنوان مثال، WooCommerce بسیار سنگینتر از افزونه Hello Dolly است که به طور پیشفرض بر روی تمام سایتهای وردپرس نصب شده است. علاوه بر این، همانطور که قبلاً اشاره کردیم، تفاوتهایی بین ارائهدهندگان میزبانی و سرعت و قدرتی که ارائه میدهند وجود دارد.
بنابراین، به جای شمارش اینکه چند افزونه میتوانید نصب کنید قبل از اینکه سایت شما شروع به کند شدن کند، باید هر افزونه را به دقت بررسی کنید قبل از نصب و فقط از آنهایی استفاده کنید که واقعاً به آنها نیاز دارید.
اگر بعد از نصب یک افزونه جدید، کاهش عملکرد وبسایت خود را مشاهده کردید، مقصر به وضوح مشخص است. حتی اگر اثرات بلافاصله قابل مشاهده نباشند، نباید احتمال کند شدن سایت خود به وسیله یک افزونه (یا افزونهها) را نادیده بگیرید.
بررسی منظم افزونههای خود و حذف آنهایی که دیگر استفاده نمیکنید به شما کمک خواهد کرد تا به سرعت بارگذاری مورد نظر خود دست یابید و آن را حفظ کنید.
صفحات با محتوای سنگین و تصاویر بهینهنشده
میانگین اندازه یک صفحه وب مدرن کمی بالای ۲ مگابایت است. برای درک بهتر، یک آرشیو با نصبکننده بازی کلاسیک Doom تقریباً ۲.۴ مگابایت وزن دارد.
این به چه معناست؟
این بدان معناست که مقدار زیادی اطلاعات بین سرور میزبان شما و کامپیوترهای بازدیدکنندگان زمانی که سعی میکنند به وبسایت شما دسترسی پیدا کنند، منتقل میشود. برای بهبود سرعت بارگذاری، باید حجم آن را تا حد ممکن کاهش دهید. اما چگونه میتوانید این کار را انجام دهید؟
در داخل ۲ مگابایت ذکر شده، شما سند HTML دارید که به مرورگر میگوید چه چیزی را نمایش دهد، فایلهای JavaScript و استایلشیتهای CSS، و هر عنصر منبعسومانی که ممکن است به طور جداگانه بارگذاری شود. با این حال، بخش عمده دادهها به تصاویر سایت شما تعلق دارد.
شاید از اینکه چقدر میتوانید بر روی سرعت بارگذاری خود تأثیر بگذارید، شگفتزده شوید.
بیایید با ابعاد شروع کنیم. اگر قرار است آن را در یک قاب ۵۰۰ در ۷۰۰ پیکسل نمایش دهید، نگهداشتن آن در وضوح کامل ۴K چندان منطقی نیست. مقیاسگذاری و برش تصویر به اندازه مورد نیاز برای سایت شما، فضای ذخیرهسازی شما را صرفهجویی کرده و حجم دادههای دانلود شده هر بار که کسی به وبسایت شما دسترسی پیدا میکند، کاهش میدهد.
اگر همچنین میخواهید تصویر خود را در وضوح اصلی آن داشته باشید، میتوانید آن را نگهدارید و یک لینک ارائه دهید. به این ترتیب، تا زمانی که به آن نیاز نباشد، بارگذاری نخواهد شد.
با اندازه تصویر، میتوانید به فشردهسازی، کیفیت و متادادهها نگاه کنید. تکنیکهای مختلف میتوانند به طور قابل توجهی اندازه یک تصویر را با تأثیرات تقریباً غیرقابل تشخیص بر روی ظاهر عکس کاهش دهند. ما در مورد موارد فنی بسیار صحبت میکنیم که اگر با ویژگیهای فایلهای تصویری آشنا نباشید، درک آنها دشوار است.
خوشبختانه، نیازی نیست که به جزئیات فنی عمیق بپردازید زیرا بسیاری از برنامههای ویرایش تصویر محبوب، مانند Photoshop، میتوانند همه چیز را برای شما انجام دهند. آنها گزینه “Save for web” را دارند که از تکنیکهای فشردهسازی مختلف برای کاهش اندازه فایل استفاده میکند و هرگونه متاداده غیرضروری، مانند تگ alt، را حذف میکند. تأثیرات بر کیفیت تصویر حداقلی است.
اگر از یک CMS استفاده میکنید، معمولاً میتوانید افزونهها و الحاقات را پیدا کنید که میتوانند همه چیز را به طور مستقیم بر روی سرور برای شما انجام دهند.
در نهایت، به فرمت تصویر میرسیم. در گذشته، مالکان وبسایتها باید بین دو نوع فایل استاندارد برای تصاویر – PNG و JPEG – انتخاب میکردند. این دو از تکنیکهای فشردهسازی متفاوتی استفاده میکنند که مستقیماً بر اندازه فایل تأثیر میگذارد. فایلهای JPEG میتوانند تصاویر با کیفیت بالا را در یک ظرف نسبتاً کوچک بستهبندی کنند، بنابراین آنها قطعاً انتخاب ترجیحی برای تصاویر رنگارنگ در سایت شما هستند.
به دلیل فشردهسازی بدون افت کیفیت، فرمت PNG برای به اشتراکگذاری عکسهای با وضوح بالا مناسب نیست، اما به دلیل پشتیبانی از شفافیت، میتواند برای گرافیکها و دکمههای سایت شما استفاده شود.
تمام این موارد امروز نیز صادق است، اما اگر در حال ساخت یک وبسایت جدید هستید، ممکن است بخواهید به فرمت دیگری نیز فکر کنید. این فرمت WebP نام دارد و توسط گوگل در سال ۲۰۱۰ معرفی شد. این فرمت از فشردهسازی با افت کیفیت و بدون افت کیفیت، انیمیشنها و شفافیت پشتیبانی میکند، بنابراین به عنوان یک جایگزین نه تنها برای JPEG و PNG بلکه برای GIFها نیز در نظر گرفته شده است.
بزرگترین مزیت آن، با این حال، این است که فایلهای WEBP معمولاً بین ۲۵٪ تا ۳۴٪ کوچکتر از تصاویر معادل JPEG هستند.
پذیرش WEBP به سرعت مزایای آن نبوده است و در گذشته، بسیاری از مالکان وبسایتها از این فرمت دوری میکردند زیرا پشتیبانی محدود بود. با این حال، امروزه دیگر نیازی به نگرانی نیست.
تصاویر WEBP توسط اکثر مرورگرهای مدرن رندر میشوند و برنامههای ویرایش تصویر نیز به روز شدهاند. وبسایتهای مبتنی بر CMS میتوانند از افزونههایی که فایلهای تصویری را به WEBP تبدیل میکنند، بهرهبرداری کنند، اما همچنین نسخههای JPEG/PNG را برای سرویسدهی به سیستمهای قدیمی نگه میدارند.
در حین توجه به فایلهای تصویری خود، میتوانید به نحوه گنجاندن آنها در صفحه نیز فکر کنید. به طور پیشفرض، مرورگر عناصر HTML را به ترتیبی که در سند ظاهر میشوند رندر میکند. این کار از بالا شروع شده و تا پایین ادامه مییابد.
بنابراین، حتی اگر صفحه شما به طور قابل توجهی پایینتر از آنچه که میتوانید روی صفحه خود ببینید، باشد، هنوز باید منتظر بمانید تا هر تصویر، دکمه و لینک رندر شود تا به طور کامل بارگذاری شود. اگر میخواهید کاربران راضی داشته باشید، باید از این تأخیر جلوگیری کنید.
خوشبختانه، تکنیکی به نام “بارگذاری تنبل” میتواند کمک کند.
شاید در زمینه توسعه وب، اصطلاح “خط” را شنیده باشید. این مفهوم به خطی اشاره دارد که عناصر را که هنگام بارگذاری اولیه یک صفحه میبینید از آنهایی که تا زمانی که به آنها اسکرول نکنید، پنهان میمانند، جدا میکند.
اگر بارگذاری تنبل فعال باشد، لوگوها، عکسها، دکمهها و سایر تصاویری که در زیر خط قرار دارند، تا زمانی که بر روی صفحه شما ظاهر نشوند بارگذاری نخواهند شد. این زمان بین شروع بارگذاری وبسایت توسط یک بازدیدکننده و زمانی که میتوانند با آنها تعامل کنند را کاهش میدهد – که همان معیار First Input Delay از Core Web Vitals گوگل است.
وردپرس ۵.۵ بارگذاری تنبل را به عنوان بخشی از هسته معرفی کرد و وبسایتهای مبتنی بر سایر برنامههای CMS میتوانند این قابلیت را از طریق یک افزونه دریافت کنند. اگر نیاز دارید که این کار را مستقیماً از کد انجام دهید، ویژگی loading=”lazy” را به تگ اضافه کنید.
تعداد زیاد تبلیغات و منابع خارجی
شما نیاز دارید که وبسایت خود و تلاشی که در آن گذاشتهاید را درآمدزایی کنید و اغلب، تبلیغات تنها راه انجام این کار هستند. با این حال، باید با آنها محتاط باشید. از یک سو، بازدیدکنندگان وبسایت آنها را آزاردهنده مییابند و معمولاً به راحتی میتوان فهمید که چرا.
تعداد زیاد بنرها و انیمیشنها محتوایی را که مردم برای دیدن آن آمدهاند، پنهان میکند، به ویژه در دستگاههای موبایل، بنابراین مطمئن شوید که تعداد تبلیغات را به حداقل برسانید و آنها را به گونهای قرار دهید که مزاحمتی ایجاد نکنند. این موضوع به ویژه در مورد آنچه که به اصطلاح تبلیغات رسانهای غنی نامیده میشود – تبلیغاتی که شامل ویدئو، صدا و سایر عناصر تعاملی هستند – صدق میکند.
بهینهسازی تصاویر برای بهبود سرعت بارگذاری
این بدان معناست که مقدار زیادی اطلاعات بین سرور میزبان شما و کامپیوترهای بازدیدکنندگان زمانی که سعی میکنند به وبسایت شما دسترسی پیدا کنند، منتقل میشود. برای بهبود سرعت بارگذاری، باید حجم آن را تا حد ممکن کاهش دهید. اما چگونه میتوانید این کار را انجام دهید؟
در داخل ۲ مگابایت ذکر شده، شما سند HTML دارید که به مرورگر میگوید چه چیزی را نمایش دهد، فایلهای JavaScript و استایلشیتهای CSS، و هر عنصر منبعسومانی که ممکن است به طور جداگانه بارگذاری شود. با این حال، بخش عمده دادهها به تصاویر سایت شما تعلق دارد.
شاید از اینکه چقدر میتوانید بر روی سرعت بارگذاری خود تأثیر بگذارید، شگفتزده شوید.
ابعاد تصویر
بیایید با ابعاد شروع کنیم. اگر قرار است آن را در یک قاب ۵۰۰ در ۷۰۰ پیکسل نمایش دهید، نگهداشتن آن در وضوح کامل ۴K چندان منطقی نیست. مقیاسگذاری و برش تصویر به اندازه مورد نیاز برای سایت شما، فضای ذخیرهسازی شما را صرفهجویی کرده و حجم دادههای دانلود شده هر بار که کسی به وبسایت شما دسترسی پیدا میکند، کاهش میدهد.
اگر همچنین میخواهید تصویر خود را در وضوح اصلی آن داشته باشید، میتوانید آن را نگهدارید و یک لینک ارائه دهید. به این ترتیب، تا زمانی که به آن نیاز نباشد، بارگذاری نخواهد شد.
فشردهسازی و کیفیت تصویر
با اندازه تصویر، میتوانید به فشردهسازی، کیفیت و متادادهها نگاه کنید. تکنیکهای مختلف میتوانند به طور قابل توجهی اندازه یک تصویر را با تأثیرات تقریباً غیرقابل تشخیص بر روی ظاهر عکس کاهش دهند. ما در مورد موارد فنی بسیار صحبت میکنیم که اگر با ویژگیهای فایلهای تصویری آشنا نباشید، درک آنها دشوار است.
خوشبختانه، نیازی نیست که به جزئیات فنی عمیق بپردازید زیرا بسیاری از برنامههای ویرایش تصویر محبوب، مانند Photoshop، میتوانند همه چیز را برای شما انجام دهند. آنها گزینه “Save for web” را دارند که از تکنیکهای فشردهسازی مختلف برای کاهش اندازه فایل استفاده میکند و هرگونه متاداده غیرضروری، مانند تگ alt، را حذف میکند. تأثیرات بر کیفیت تصویر حداقلی است.
اگر از یک CMS استفاده میکنید، معمولاً میتوانید افزونهها و الحاقات را پیدا کنید که میتوانند همه چیز را به طور مستقیم بر روی سرور برای شما انجام دهند.
فرمت تصویر
در نهایت، به فرمت تصویر میرسیم. در گذشته، مالکان وبسایتها باید بین دو نوع فایل استاندارد برای تصاویر – PNG و JPEG – انتخاب میکردند. این دو از تکنیکهای فشردهسازی متفاوتی استفاده میکنند که مستقیماً بر اندازه فایل تأثیر میگذارد. فایلهای JPEG میتوانند تصاویر با کیفیت بالا را در یک ظرف نسبتاً کوچک بستهبندی کنند، بنابراین آنها قطعاً انتخاب ترجیحی برای تصاویر رنگارنگ در سایت شما هستند.
به دلیل فشردهسازی بدون افت کیفیت، فرمت PNG برای به اشتراکگذاری عکسهای با وضوح بالا مناسب نیست، اما به دلیل پشتیبانی از شفافیت، میتواند برای گرافیکها و دکمههای سایت شما استفاده شود.
تمام این موارد امروز نیز صادق است، اما اگر در حال ساخت یک وبسایت جدید هستید، ممکن است بخواهید به فرمت دیگری نیز فکر کنید. این فرمت WebP نام دارد و توسط گوگل در سال ۲۰۱۰ معرفی شد. این فرمت از فشردهسازی با افت کیفیت و بدون افت کیفیت، انیمیشنها و شفافیت پشتیبانی میکند، بنابراین به عنوان یک جایگزین نه تنها برای JPEG و PNG بلکه برای GIFها نیز در نظر گرفته شده است.
بزرگترین مزیت آن، با این حال، این است که فایلهای WEBP معمولاً بین ۲۵٪ تا ۳۴٪ کوچکتر از تصاویر معادل JPEG هستند.
پذیرش WEBP به سرعت مزایای آن نبوده است و در گذشته، بسیاری از مالکان وبسایتها از این فرمت دوری میکردند زیرا پشتیبانی محدود بود. با این حال، امروزه دیگر نیازی به نگرانی نیست.
تصاویر WEBP توسط اکثر مرورگرهای مدرن رندر میشوند و برنامههای ویرایش تصویر نیز به روز شدهاند. وبسایتهای مبتنی بر CMS میتوانند از افزونههایی که فایلهای تصویری را به WEBP تبدیل میکنند، بهرهبرداری کنند، اما همچنین نسخههای JPEG/PNG را برای سرویسدهی به سیستمهای قدیمی نگه میدارند.
متأسفانه، تکنیکی به نام “بارگذاری تنبل” میتواند کمک کند.
شاید در زمینه توسعه وب، اصطلاح “خط” را شنیده باشید. این مفهوم به خطی اشاره دارد که عناصر قابل مشاهده هنگام بارگذاری اولیه یک صفحه را از آنهایی که تا زمانی که به آنها اسکرول نکنید، پنهان میکند، جدا میکند.
اگر بارگذاری تنبل فعال باشد، لوگوها، عکسها، دکمهها و سایر تصاویری که در زیر خط قرار دارند، تا زمانی که بر روی صفحه شما ظاهر نشوند، بارگذاری نخواهند شد. این زمان بین شروع بارگذاری وبسایت توسط یک بازدیدکننده و زمانی که میتوانند با آنها تعامل کنند – یعنی معیار First Input Delay از Core Web Vitals گوگل – را کاهش میدهد.
وردپرس ۵.۵ بارگذاری تنبل را به عنوان بخشی از هسته معرفی کرد و وبسایتهای مبتنی بر سایر برنامههای CMS میتوانند این قابلیت را از طریق یک افزونه دریافت کنند. اگر نیاز دارید این کار را مستقیماً از کد انجام دهید، ویژگی loading=”lazy” را به تگ `<img>` اضافه کنید.
تعداد زیاد تبلیغات و منابع خارجی
شما نیاز دارید که وبسایت خود و تلاشی که در آن گذاشتهاید را درآمدزایی کنید و اغلب، تبلیغات تنها راه انجام این کار هستند. با این حال، باید با آنها محتاط باشید. از یک سو، بازدیدکنندگان وبسایت آنها را آزاردهنده مییابند و معمولاً به راحتی میتوان فهمید که چرا.
تعداد زیاد بنرها و انیمیشنها محتوایی را که مردم برای دیدن آن آمدهاند، پنهان میکند، به ویژه در دستگاههای موبایل، بنابراین مطمئن شوید که تعداد تبلیغات را به حداقل برسانید و آنها را به گونهای قرار دهید که مزاحمتی ایجاد نکنند. این موضوع به ویژه در مورد آنچه که به اصطلاح تبلیغات رسانهای غنی نامیده میشود – تبلیغاتی که شامل ویدئو، صدا و سایر عناصر تعاملی هستند – صدق میکند.
تأثیرات بر عملکرد نیز میتواند به همان اندازه قابل توجه باشد. تبلیغات شما معمولاً از یک سرویس تبلیغاتی خارجی مانند AdSense میآید. وقتی کسی سعی میکند وبسایت شما را باز کند، علاوه بر درخواستهای HTTP که به سرور شما ارسال میشود، آنها همچنین باید منتظر بارگذاری تبلیغات از زیرساخت پلتفرم تبلیغاتی باشند. سرعت آنها خارج از کنترل شماست و اگر به اندازه کافی سریع بارگذاری نشوند، عملکرد جابجایی کلی شما تحت تأثیر قرار میگیرد که بر زمان بارگذاری وبسایت و رتبهبندی موتور جستجو تأثیر میگذارد.
این موضوع برای سایر خدمات و کتابخانههای شخص ثالث نیز صدق میکند. افزونههای CMS معمولاً به زیرساختهای خارجی وابسته هستند و همچنین دکمههای اشتراکگذاری اجتماعی که از سایتهای رسانههای اجتماعی مربوطه بارگذاری میشوند. در انتخاب افزونهها برای سایت خود، به این نکته توجه داشته باشید. اگر میتوانید، ابتدا آنها را در یک محیط آزمایشی تست کنید و ببینید چگونه بر سرعت شما تأثیر میگذارند قبل از اینکه آنها را به محیط تولید منتقل کنید.
در حین این کار، بررسی کنید که چگونه خدمات تایپوگرافی شخص ثالث بر عملکرد شما تأثیر میگذارد. بسیاری از مالکان وبسایت از ارائهدهندگانی مانند Google Fonts و Adobe Fonts (که قبلاً به عنوان Adobe Typekit شناخته میشد) برای دسترسی فوری به هزاران نوع خط مختلف استفاده میکنند.
مزیت اصلی این است که میتوانید طراحی سایت خود را به مشخصات خود تنظیم کنید و میتوانید مطمئن باشید که در هر جایی دقیقاً به همان شکل به نظر میرسد، بدون توجه به دستگاه. اگرچه هیچکس در برابر قطعیها بیمه نیست، اما میتوانید بر زمان فعالیت نسبتاً خوبی نیز تکیه کنید.
با این حال، با ادغام یک فونت شخص ثالث، از دستگاههای بازدیدکنندگان خود میخواهید که درخواست دیگری به یک سرور خارجی ارسال کنند. و همانطور که قبلاً اشاره کردیم، هرچه تعداد درخواستها بیشتر باشد، وبسایت کندتر خواهد بود.
بررسی کنید که خدمات تایپوگرافی که استفاده میکنید چقدر بر سرعت بارگذاری تأثیر دارد و اگر این تأثیر قابل توجه است، گزینههای جایگزین را در نظر بگیرید. استفاده از فونتهای میزبانی شده یکی از آنهاست.
یک فونت میزبانی شده نوعی قلم است که شما آن را بر روی سرور خود ذخیره میکنید. وقتی کاربر به وبسایت شما مراجعه میکند، به طور موقت بر روی دستگاه آنها نصب میشود و متن دقیقاً به همان شکلی که میخواهید رندر میشود. مرورگر نیاز به ارسال درخواستهای HTTP اضافی برای فونتهای شما دارد، اما اگر به درستی کش شده باشند، فایلها میتوانند بسیار سریعتر ارائه شوند، بنابراین تأثیرات بر عملکرد حداقل است.
شما همچنین میتوانید به استفاده از برخی از فونتهای به اصطلاح وبساز فکر کنید – قلمهایی که تقریباً بر روی هر دستگاهی به طور پیشفرض نصب شدهاند و به یک اعلامیه CSS خاص وابسته نیستند. از جمله آنها میتوان به Arial، Verdana، Tahoma، Trebuchet MS و البته Times New Roman اشاره کرد.
نرمافزار قدیمی
بیشتر شما بهروزرسانیها را با وصلههای امنیتی و ویژگیهای جدیدی که ظاهر و عملکرد یک برنامه را بهبود میبخشند، مرتبط میدانید. با این حال، نسخههای جدید اغلب برای بهبود عملکرد نرمافزار نیز طراحی میشوند.
یک برنامه باید بهطور مداوم در حال تکامل باشد تا عملکرد بهینهای را ارائه دهد. هر مؤلفه نرمافزاری در سرور شما (صرفنظر از اینکه منبع باز باشد یا خیر) دارای یک تیم توسعهدهنده است که بهطور مداوم سعی میکنند محصول خود را نه تنها از نظر عملکرد بلکه از نظر سرعت نیز بهبود بخشند.
به عنوان یک مثال، در سال ۲۰۱۳، تیم توسعه PHP افزونه OPcache را در PHP 5.5 گنجاند. OPcache یک موتور کش است که بایتکد پیشکامپایل شده را در حافظه ذخیره میکند و نیاز به بارگذاری و تجزیه کد در هر درخواست را از بین میبرد.
مزایای عملکرد قابل توجه بود، اما توسعهدهندگان متوجه شدند که سرعت میتواند بیشتر هم افزایش یابد اگر اسکریپتها قبل از اجرای برنامه در حافظه OPcache ذخیره شوند. در نتیجه، یک ماژول پیشبارگذاری برای OPcache در PHP 7.4 پیادهسازی و در نوامبر ۲۰۱۹ منتشر شد.
تنها دوازده ماه بعد، با PHP 8.0، توسعهدهندگان PHP کامپایلر JIT (یا just in time) را معرفی کردند – یک ماژول OPcache که برای بهبود بیشتر عملکرد طراحی شده است. به لطف آن، یک اسمبلر دینامیک میتواند اجازه دهد PHP از مرحله کامپایل عبور کند که سرعت محاسبات را بهبود میبخشد و مصرف حافظه را کاهش میدهد.
تا به امروز، مزایای عملکرد برای برنامههای وب مانند وردپرس ناچیز است، اما تیم توسعه PHP مصمم است تا فناوری را به سطحی برساند که همه بتوانند پتانسیل آن را ببینند.
اگر از آخرین نسخه PHP استفاده نکنید، نمیتوانید از افزایش سرعت بهرهبرداری کنید.
اقداماتی که میتوانید برای افزایش سرعت بارگذاری انجام دهید
همانطور که میبینید، عیبیابی یک وبسایت کند به ندرت آسان است. با این حال، یک بررسی دقیق به احتمال زیاد مشکل را مشخص خواهد کرد. پس از رفع آن، احتمالاً میخواهید چند گزینه دیگر برای بهبود عملکرد سایت خود بررسی کنید.
بیایید به آنها نگاهی بیندازیم.
استفاده از شبکه توزیع محتوا (CDN)
ما قبلاً به اهمیت نزدیک بودن فایلهای وبسایت شما به بازدیدکنندگان اشاره کردیم. اما اگر شما به یک مخاطب جهانی هدفگذاری میکنید، چه اتفاقی میافتد؟ خوب، شما نیاز دارید که از یک شبکه توزیع محتوا (یا CDN) استفاده کنید.
یک CDN شامل سرورهای مستقل است که در مراکز داده مختلف در سراسر جهان قرار دارند. پس از ثبتنام در این سرویس، CDN بهطور خودکار نسخههایی از فایلهای استاتیک سایت شما (تصاویر، استایلشیتهای CSS، فایلهای JavaScript و غیره) را ایجاد کرده و آنها را بر روی چندین ماشین در مناطق جغرافیایی مختلف قرار میدهد. هر زمان که کسی به وبسایت شما دسترسی پیدا کند، CDN موقعیت کاربر را بررسی کرده و محتوا را از نزدیکترین گره به آنها ارائه میدهد.
محتوای استاتیک مسافت کمتری را طی میکند و دسترسی به آن آسانتر است.
علاوه بر این، یک CDN مصرف پهنای باند را کاهش داده و بار را از سرور اصلی شما کم میکند.
تأمینکنندگان CDN زیادی وجود دارند که همه آنها طیف وسیعی از طرحها با قیمتها و ویژگیهای مختلف را ارائه میدهند. با این حال، از نظر محبوبیت، Cloudflare در میان آنها برجسته است. علاوه بر صدها نقطه حضور، ویژگیهای کافی برای برآورده کردن نیازهای اکثر مالکان سایتها را ارائه میدهد. به قدری محبوب است که برخی از برترین پلتفرمهای مدیریت میزبانی وب مانند cPanel و SPanel حتی ابزارهایی برای مدیریت آن را بهطور مستقیم از پنل کنترل شما گنجاندهاند.
بهترین قسمت این است که در حالی که طرحهای پریمیوم زیادی وجود دارد، Cloudflare همچنین یک سرویس CDN کاملاً رایگان ارائه میدهد که شامل تمام نقاط حضور در سراسر جهان است.
معمولاً، همه چیزی که برای استفاده از Cloudflare نیاز دارید، ثبتنام یک حساب کاربری، افزودن سایت خود به داشبورد و تغییر نامسرورهای دامنه است.
فعالسازی فشردهسازی
همانطور که قبلاً اشاره کردیم، یکی از بهترین راهها برای بهبود عملکرد وبسایت شما کاهش حجم دادههایی است که باید بین مرورگر و سرور منتقل شوند. و فشردهسازی یکی از بهترین راهها برای انجام این کار است.
کسانی که سعی کردهاند ۲ مگابایت داده را بر روی یک دیسک فلاپی ۳½ اینچی ذخیره کنند، میدانند که با استفاده از فشردهسازی، میتوانید اندازه یک فایل را بهطور قابل توجهی کاهش دهید. مکانیزمهای مختلفی برای فشردهسازی اطلاعات وجود دارد، اما اغلب، نرمافزار یک فایل را اسکن میکند تا اطلاعات تکراری را شناسایی و خلاصه کند.
فشردهسازی برای کاهش اندازه فایلهای وب عالی است زیرا زبانهای برنامهنویسی به نحو تکراری به نحو تکراری وابسته هستند. به عنوان مثال، در یک فایل HTML معمولی، تگهایی مانند `<p>` یا `<div>` میتوانند دهها و حتی صدها بار یافت شوند. با خلاصهسازی آنها، نرمافزار فشردهسازی تعداد خطوط کد را کاهش میدهد که منجر به اندازههای فایل بسیار کوچکتر میشود. پس از دریافت فایل، مرورگر آن را از حالت فشرده خارج کرده و صفحه را رندر میکند.
الگوریتمهای فشردهسازی زیادی وجود دارد، اما در زمینه میزبانی وب، GZIP و Brotli بهعنوان محبوبترینها به نظر میرسند. دلیل این امر دوگانه است. اولاً، آنها دادهها را بهطور فوقالعادهای بهینه فشرده میکنند و هر دو بیش از ۷۰٪ کاهش اندازه فایل را ارائه میدهند. همچنین آنها بسیار سریعتر از سایر الگوریتمهای فشردهسازی هستند و بهطور حیاتی، توسط مرورگرهای مدرن پشتیبانی میشوند.
بسیاری از میزبانهای وب اکنون به اهمیت سرعت صفحه پی برده و درک میکنند که فشردهسازی یکی از آسانترین راهها برای بهبود آن است. به همین دلیل، احتمالاً فشردهسازی GZIP یا Brotli در حساب میزبانی شما فعال است.
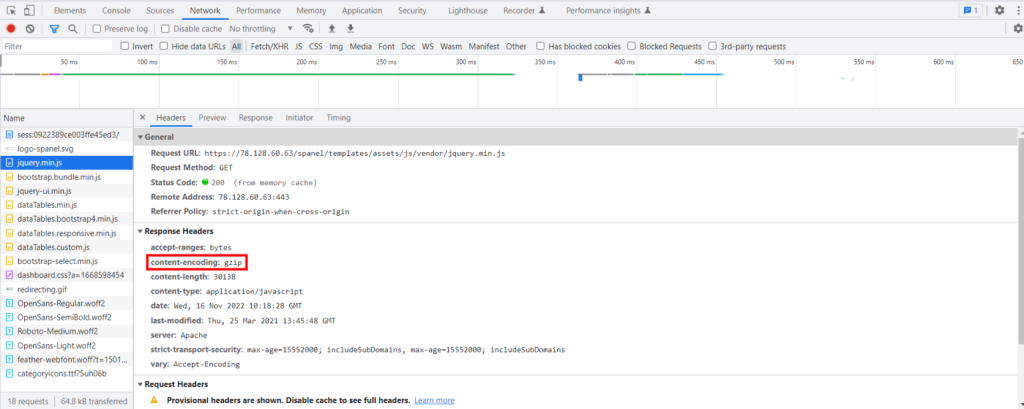
شما میتوانید بررسی کنید که آیا این موضوع صادق است یا خیر با بررسی هدرهای پاسخ در تب شبکه ابزارهای توسعهدهنده مرورگر خود. هدر content-encoding نوع فشردهسازی استفاده شده را نشان میدهد (اگر وجود داشته باشد).

گزینه دیگری که دارید، استفاده از یک تست سرعت است. اگر فایلهای وب شما فشرده نشده باشند، ابزارهای آنلاین مانند PageSpeed Insights گوگل این موضوع را به شما نشان میدهند و به شدت توصیه میکنند که اقدامی در این زمینه انجام دهید. این نباید تعجبآور باشد، زیرا فشردهسازی میتواند به یکی از مهمترین متریکهای Core Web Vital – بزرگترین محتوای قابل مشاهده (Largest Contentful Paint) – کمک زیادی کند.
اگر این ویژگی را ندارید، ابتدا باید از میزبان خود بپرسید که آیا ماژول مربوطه بر روی سرور وب نصب شده است یا خیر. فعالسازی آن معمولاً به دسترسی ریشه (root access) نیاز دارد، بنابراین ممکن است نیاز باشد از تکنسینهای ارائهدهنده خود بخواهید که آن را برای شما فعال کنند.
پس از انجام این کار، میتوانید فایل پیکربندی سرور وب را ویرایش کنید تا تعیین کنید کدام نوع فایلها باید فشرده شوند. اگر از یک CMS استفاده میکنید، معمولاً یک پلاگین میتواند این کار را انجام دهد.
استفاده از راهحل کش (Caching)
موضوع فقط به تعداد درخواستهایی که سرور باید پردازش کند مربوط نمیشود، بلکه به سرعت پردازش آنها نیز بستگی دارد. اگر سرور وب نیاز داشته باشد که هر بار که کسی به وبسایت مراجعه میکند، همان دادهها را دوباره بازیابی کند، فرآیند تحویل به شدت ناکارآمد خواهد بود. به همین دلیل است که کش وجود دارد.
کش یک مؤلفه سختافزاری یا نرمافزاری است که برای ذخیره دادهها طراحی شده است تا هر زمان که نیاز باشد، به سرعت ارائه شود. اطلاعات برای مدت زمان محدودی نگهداری میشود و بهطور منظم بهروزرسانی میشود. ماهیت و مکان آن به مکانیزم کش بستگی دارد.
سه نوع مختلف کش وجود دارد:
– کش سایت: وبسایت بهگونهای پیکربندی شده است که بازدیدکنندگان فردی را شناسایی کند. وقتی یک نفر برای اولین بار به سایت دسترسی پیدا میکند، برخی از اشیاء بر روی سرور بارگذاری شده، به دستگاه آنها منتقل میشود و برای مدت زمان معین در آنجا ذخیره میشود. دفعه بعد که همان کاربر بازمیگردد، این اشیاء مستقیماً از حافظه کش بارگذاری میشوند.
– کش مرورگر: کش مرورگر بهطور مشابه به کش سایت است، به این معنا که وقتی کاربر به یک صفحه مراجعه میکند، عناصر استاتیک مانند فایلهای رسانهای بزرگ و کدهای JavaScript، HTML، CSS و غیره بر روی دستگاه ذخیره میشوند. این بار دیگر نیازی به انتقال تمام این داراییها در بارگذاری بعدی سایت از همان کامپیوتر نیست. تفاوت اصلی این است که همه چیز توسط مرورگر کنترل میشود.
– کش سمت سرور: در این حالت، محتوای کش شده بر روی سرور ذخیره میشود و نه تنها به یک کاربر بلکه به همه ارائه میشود. کش سمت سرور شامل محتوایی است که توسط گرههای CDN ذخیره شده است که عمدتاً شامل فایلهای استاتیک میشود. با این حال، سرور میزبان اصلی نیز میتواند به گونهای پیکربندی شود که پرسشهای پایگاه داده را برای بازیابی سریع دادهها کش کند و کد PHP پیشکامپایل شده را ذخیره کند.
هر سه نوع کش هدف یکسانی دارند – بهبود وبسایت شما با کاهش زمان لازم برای بارگذاری یک صفحه، بنابراین غیر فعال کردن آنها منطقی نیست.
ابتدا با میزبان خود تماس بگیرید تا تعیین کنید آیا سرورهای آنها برای استفاده از یک راهحل کش پیکربندی شدهاند یا خیر. برنامههایی مانند Memcached و Redis بهطور پیشفرض بر روی بسیاری از خدمات میزبانی وب مدیریت شده در بازار نصب شدهاند و کار خوبی در سرعت بخشیدن به وبسایت شما انجام میدهند، بهویژه اگر آنها را به درستی پیکربندی کنید.
برخی از سیستمهای مدیریت محتوا مانند Joomla سیستمهای کش داخلی دارند که میتوانند از طریق بخش مدیریتی فعال شوند. با دیگران، شما باید از پلاگینهایی استفاده کنید که علاوه بر کش، تعدادی ابزار بهینهسازی عملکرد دیگر را نیز ارائه میدهند. اگر میتوانید، سعی کنید راهحلهای مختلف را در یک محیط آزمایشی تست کنید. این به شما کمک میکند تا مزایای هر پلاگین را (اگر وجود داشته باشد) ارزیابی کرده و بهترین گزینه را انتخاب کنید.
استفاده از سرور وب سریعتر
بیشتر خدمات میزبانی بر روی سرور وب Apache کار میکنند. این اصلاً تعجبآور نیست – این سرور بیش از دو دهه است که وجود دارد و بسیاری از محبوبترین برنامههای وب دنیا بر پایه Apache توسعه یافتهاند.
با این حال، اکنون در قرن بیست و یکم هستیم و گزینههای دیگری نیز وجود دارد. این گزینهها از ابتدا برای بهتر بودن نسبت به Apache در جنبههای مختلف ساخته شدهاند. سرعت یکی از آنهاست.
Nginx، به عنوان مثال، از سال ۲۰۰۴ وجود دارد، زمانی که با ایده ایجاد یک سرور وب که میتواند ۱۰ هزار اتصال همزمان را مدیریت کند، منتشر شد. این یک سرور وب مستقل و کامل است، اما به دلیل نیاز به پیکربندی اضافی وبسایت، بیشتر مردم آن را بر روی Apache نصب کرده و به عنوان یک پروکسی معکوس از آن استفاده میکنند. در هر دو حالت، برای وبسایتهایی که بر روی آن اجرا میشوند، افزایش عملکرد قابل توجهی وجود دارد، بهویژه اگر سطح ترافیک بالا باشد.
سرور وب LiteSpeed (LSWS) و نسخه متنباز آن، OpenLiteSpeed، گزینه دیگری را ارائه میدهند. آنها دارای معماری مبتنی بر رویداد هستند که باعث میشود تا شش برابر سریعتر از Apache در ارائه محتوای استاتیک باشند. LSWS همچنین یک جایگزین مناسب برای Apache است، بنابراین پیکربندی آن برای کار با وبسایت شما نباید مشکلی ایجاد کند.
توسعهدهندگان LiteSpeed همچنین پلاگینهای کش رایگانی برای محبوبترین برنامههای وب منتشر کردهاند که سرعت را بیشتر افزایش میدهد.
معمولاً نمیتوانید به سادگی بین سرورهای وب سوئیچ کنید. به عنوان مثال، اگر در یک برنامه میزبانی مشترک هستید، این کار غیرممکن است. شما میتوانید این کار را در یک سرور مجازی یا اختصاصی انجام دهید، اما به دسترسی ریشه و تجربه کافی در مدیریت سیستم نیاز دارید.
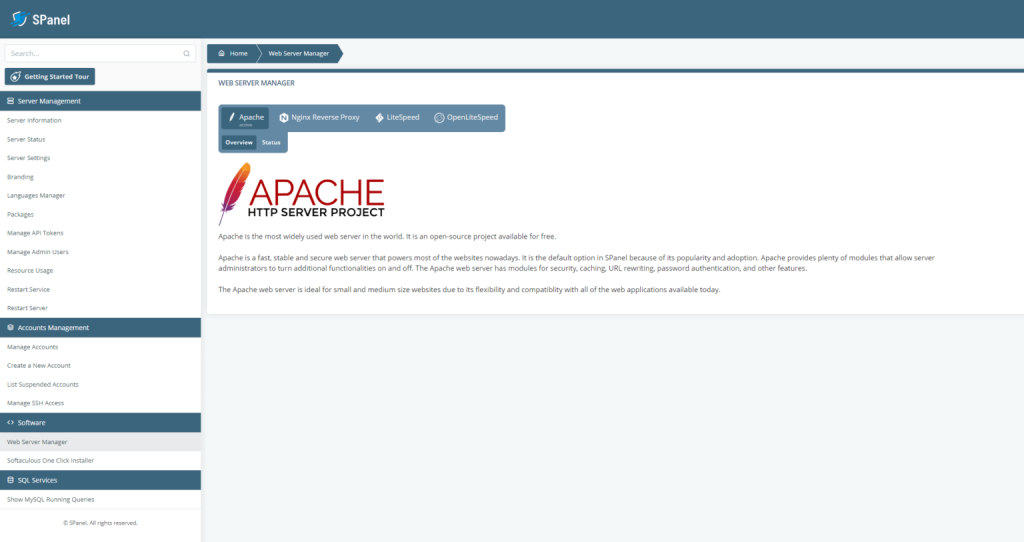
یک استثنای قابل توجه در این قانون، سرور SPanel است. بهطور پیشفرض، سرور مجازی های مدیریت شده زویشپ سرور بر روی Apache اجرا میشوند. با این حال، از آنجایی که ما دیدهایم که تنظیمات سرور وب چقدر میتواند تفاوت ایجاد کند، ما به مشتریان خود این آزادی را دادهایم که با چند کلیک آن را تغییر دهند.
شما میتوانید این کار را از طریق رابط مدیریت انجام دهید. به بخش Web Server Manager بروید و گزینه مورد نیاز خود را انتخاب کنید. میتوانید Nginx را به عنوان یک پروکسی معکوس بر روی Apache نصب کنید یا به LSWS یا OpenLiteSpeed سوئیچ کنید.

از شما در خواست می شود برای اطلاع از موارد بیشتر به بخش 3 این مقاله مراجعه کنید