البته، شما از آزمایش کردن با کد خود لذت میبرید. اما آیا تا به حال متوجه شدهاید که انواع مختلفی از زمینهای بازی کد وجود دارد که میتوانید نه تنها با کد خود بلکه با کد دیگران نیز بازی کنید؟
این به شما یک پلتفرم میدهد تا با دیگران یاد بگیرید و تجربه کدنویسی کنید.
زمین بازی کد چیست؟
زمین بازی کد یک وبسایت است که در آن میتوانید کد بنویسید، آن را اجرا کنید و با دیگران به اشتراک بگذارید. همچنین میتوانید با کدهای دیگران بازی کنید و آنها را تغییر دهید.
یک زمین بازی کد برای ایجاد صفحات وب ساده آنلاین بسیار مفید است، به خصوص اگر در حال یادگیری توسعه وب و تمرین مهارتهای HTML یا CSS هستید.
شما همچنین میتوانید پروژههای ترند را در این پلتفرمها به عنوان منابع یادگیری استفاده کنید.
در واقع، اگر یک توسعهدهنده وب حرفهای هستید، زمینهای بازی کد مکان ایدهآلی برای نمایش کارهای شما هستند.
بهترین بخش این است که بیشتر زمینهای بازی کد نسخه رایگانی دارند که میتوانید از آن برای قرار دادن کد در وبسایت خود استفاده کنید.
برخی از زمینهای بازی کد آنلاین چیستند؟
زمینهای بازی مختلفی بسته به زبانهایی که میخواهید در آنها کدنویسی کنید در دسترس هستند.
معمولاً کاربران اصلی زمینهای بازی کد، توسعهدهندگان فرانتاند هستند. این زمینها از HTML، CSS، JS و سایر زبانهای مرتبط پشتیبانی میکنند.
1. Codepen

Codepen بیشتر از یک زمین بازی کد است. این یک جامعه از توسعهدهندگان است که به تقویت مهارتهای خود و به اشتراکگذاری بهترین کارهایشان اختصاص دارد.
این پلتفرم دارای یک رابط ویرایش کاربری ساده و شهودی است که شامل ویژگیهای پیچیدهای مانند اشتراکگذاری، کنسول خطا، جاسازی، کتابخانههای JavaScript خارجی، پیشپردازندههای CSS اصلی و غیره میباشد.
هزینه استفاده از آن تنها از ۸ دلار در ماه شروع میشود. همچنین، CodePen PRO امکاناتی مانند پنهای خصوصی، میزبانی داراییها، حالت همکاری و تمها برای iframes جاسازی شده ارائه میدهد.
اگر به آنها نیاز دارید، میتوانید بستههای npm را از پنل تنظیمات نصب کنید.
CodeSandbox

CodeSandbox یک پلتفرم توسعه ابری است که به تیمهای توسعه اجازه میدهد تا پروژههایی با هر اندازه را از هر دستگاهی در زمان رکورد کدنویسی، همکاری کنند و منتشر کنند. این پلتفرم محیطهای توسعه فوری را فراهم میکند که شما را سریعاً راهاندازی کرده و در جریان کار نگه میدارد.
CodeSandbox از انواع زبانها و فریمورکها پشتیبانی میکند و برای مقاصد پروتوتایپینگ و اشتراکگذاری کد ایدهآل است. این پلتفرم به شما امکان میدهد تا پروژهها را در مرورگر یا در یک ماشین مجازی اجرا کنید.
بیشتر زمینهای بازی کد شامل یک فایل HTML، یک فایل JavaScript و یک فایل CSS هستند. CodeSandbox بیشتر از یک زمین بازی، یک محیط توسعه آنلاین است.
همانطور که از نامش پیداست، CodeSandbox فضایی ایزوله برای توسعه فرانتاند فراهم میکند.
این زمین بازی کد همه چیزهایی را که برای شروع کدنویسی در چند ثانیه نیاز دارید، از اتصالات GitHub و ابزارهای اشکالزدایی گرفته تا تجربهای مشابه VS Code قابل تنظیم، در اختیار شما قرار میدهد.
اگر هدف اصلی شما اتصال باشد، تنها کاری که باید انجام دهید این است که ارتباط sandbox خود را به اشتراک بگذارید. سپس آماده خواهید بود تا به صورت همزمان برنامهنویسی کنید.
Plunker

Plunker یک ویرایشگر مبتنی بر پروژه است که به شما اجازه میدهد چندین فایل HTML، CSS و JavaScript را به یک پروژه واحد اضافه کنید. بنابراین، برای راهاندازی پروژه خود میتوانید از الگوهای ایجاد شده توسط جامعه استفاده کنید.
Plunker بسیار شبیه به سایر ابزارهاست. این امکان را به شما میدهد تا دموهای عملی بسازید، با سایر توسعهدهندگان همکاری کنید و کار خود را به اشتراک بگذارید. رابط کاربری آن بهترین نیست، اما هنوز هم سریع و آسان برای استفاده است.
این پلتفرم نسخههای تمام کدهای ذخیرهنشده را نگه میدارد و از این رو از دست دادن کار شما جلوگیری میکند. پروژهها به عنوان “plunk” شناخته میشوند. هر “plunk” فهرستبندی و قابل جستجو است، که به شما امکان میدهد هر چیزی را که میخواهید در هر زمان پیدا کنید.
زمین بازی فرانتاند Plunker همچنین به شما این امکان را میدهد که از “plunk” های دیگران استفاده کنید و آنها را به عنوان الگو برای پروژه خود قرار دهید.
JSFiddle

JSFiddle یک زمین بازی کد است که در آن میتوانید قطعات HTML، CSS و JavaScript را آزمایش کنید. این پلتفرم در سال ۲۰۰۹ به عنوان یک نرمافزار اثبات مفهوم آغاز شد و از آن زمان به یکی از محبوبترین زمینهای بازی کد در اینترنت تبدیل شده است.
شما میتوانید برای یک حساب کاربری رایگان ثبتنام کنید و تمام “فیدل” های خود را ذخیره کرده و همچنین کدهای دیگران را تغییر دهید.
جلسات همکاری یکی دیگر از ویژگیهای قابل توجه JSFiddle است. در حین کدنویسی، میتوانید یک جلسه چت صوتی ایجاد کنید.
اگر شما یک وبلاگنویس هستید که میخواهید هم نتایج کدها و هم کد منبع را ارائه دهید، JSFiddle ابزاری قدرتمند برای استفاده است.
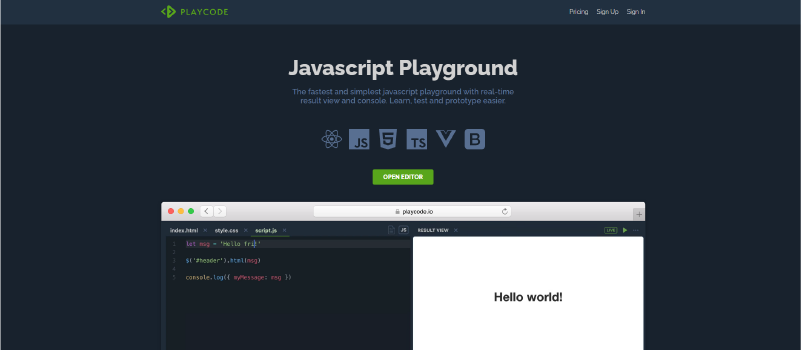
Playcode

Playcode یکی دیگر از زمینهای بازی آنلاین است که میتوانید در آن کدهای فرانتاند بنویسید. این پلتفرم به شما این امکان را میدهد که چندین فایل HTML، CSS، JavaScript و داراییها را اضافه کنید. رابط کاربری آن نسبت به CodeSandbox کمتر پیچیده است. با این حال، سریع، زیبا و آسان برای استفاده است و ممکن است برای مبتدیان کمتر ترسناک باشد.
کنسول لاگ در Playcode به شما اجازه میدهد اندازه آن را تغییر دهید و فرکانس پنجره پیشنمایش را بهروزرسانی کنید که این ویژگی نادری است. ویرایشگر رایگان است، اما برای ذخیره پروژهها باید با حساب Google، Microsoft، GitHub یا ایمیل خود وارد شوید.
Replit

Replit بدون شک بهترین IDE آنلاین برای هر توسعهدهنده است. این پلتفرم همه چیزهایی را که برای ایجاد هر چیزی از یک صفحه خانگی ساده تا یک اپلیکیشن وب بزرگ با استفاده از هر کتابخانه JS مدرن نیاز دارید، در اختیار شما قرار میدهد.
Replit به شما این امکان را میدهد که در بیش از ۵۰ زبان کدنویسی کنید، به صورت همزمان با همکاران خود بر روی اپلیکیشنها همکاری کنید، کد خود را آزمایش کنید، با GitHub یکپارچه شوید و به یکی از بزرگترین جوامع توسعهدهندگان دسترسی داشته باشید.
تعجبی ندارد که این پلتفرم ویژگیهای شگفتانگیزی دارد.
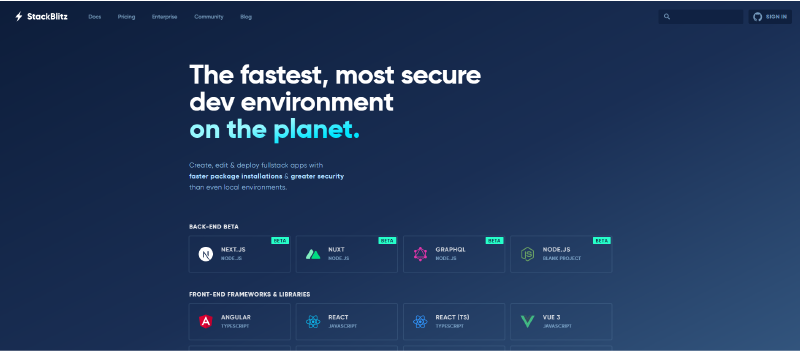
StackBlitz

StackBlitz یک محیط توسعه آنلاین است که به شما امکان میدهد پروژههای وب را به سرعت ایجاد و آزمایش کنید. این پلتفرم به ویژه برای توسعهدهندگان فرانتاند طراحی شده و از فریمورکهای محبوبی مانند Angular و React پشتیبانی میکند.
StackBlitz تجربهای مشابه با IDE های محلی ارائه میدهد، اما بدون نیاز به نصب نرمافزارهای اضافی. شما میتوانید پروژههای خود را به راحتی با دیگران به اشتراک بگذارید و در زمان واقعی بر روی آنها کار کنید. این ویژگیها باعث میشود که StackBlitz یک انتخاب عالی برای توسعهدهندگان باشد که به دنبال راهی سریع و کارآمد برای کدنویسی هستند.
Sololearn

Sololearn یک پلتفرم برجسته برای یادگیری کدنویسی است. این پلتفرم شامل زمین بازی کد مخصوص توسعه وب خود میباشد. اگرچه به اندازه سایر ویرایشگرهای آنلاین ویژگیهای متنوعی ندارد، اما فضایی بدون حواسپرتی برای ایجاد و اجرای کد فراهم میکند.
بنابراین، اگر تازه در حال شروع برنامهنویسی هستید، این پلتفرم کافی خواهد بود.
در واقع، Sololearn دارای یک جامعه پرجنب و جوش است و از زبانهای برنامهنویسی زیادی پشتیبانی میکند. این ویژگی برای آزمایش فناوریهای جدید بسیار مفید است.
نتیجهگیری
زمینهای بازی کد برای توسعه هر نوع اپلیکیشن وب ایدهآل هستند. نیازی به نصب IDE های سنگین بر روی کامپیوتر خود ندارید، زیرا میتوانید بهطور مستقیم از مرورگر وب خود، کد بنویسید، اشکالزدایی کنید، تست کنید و اپلیکیشنها را منتشر کنید.







