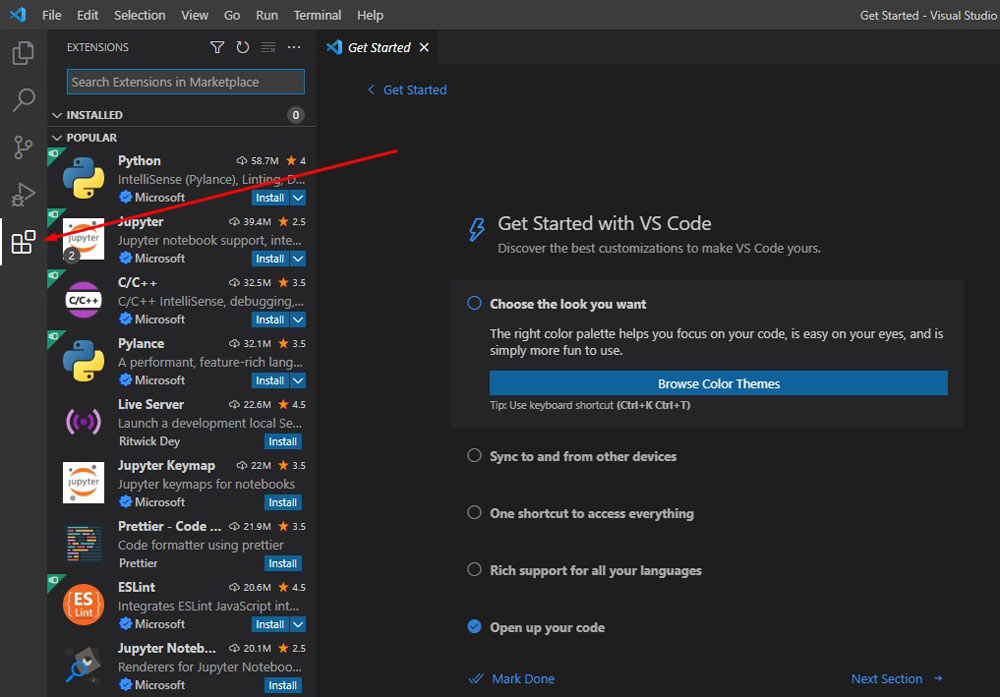
همانطور که میدانید Visual Studio Code یا VScode را میتوان یکی از بهترین ویرایشگرهایی دانست که توسعهدهندگان از آن استفاده میکنند. از مزیتهای این ویرایشگر Open Source بودن آن است و این باعث شده است افراد زیاد از توسعهدهندگان این ویرایشگر را توسعه دهند و روز به روز به قابلیت این ویرایشگر بیفزایند. از دیگر مزیتهایی که میتوان برای این ویرایشگر برشمرد جامعهی گستردهای از کاربران این نرمافزار است که سبب شده است تا توسعهدهندگان برای سهولت کار در این ویرایشگر افزونههایی را معرفی کنند تا سرعت ما را در کد زدن بالا ببرد.

Live Server
این اکستنشن که ۲۲ میلیون دانلود داشته برای شما یک لوکال هاست را فعال میکند و خودکار در مرورگر شما فعال میشود. هر تغییری را که در فایل وارد کنید و ذخیره کنید بلافاصله بدون اینکه صفحه را بازخوانی کنید در مرورگر شما اعمال میشود.

Code Runner
وی اس از تمام زبانهای برنامهنویسی پشتیبانی میکند و هر توسعهدهنده و برنامهنویسی میتواند با ویاسکد کار کند. اما این ویرایشگر قابلیت اجرای بعضی از کدها را ندارد که اینجا Code Runner به کمک ما میآید. این اکستنشن تاکنون ۱۳ میلیون دانلود داشته.

Prettier – Code formatter
اگر کدهای نامرتبی داری این افزونه برای شما بسیار مناسب است. این افزونه که از بسیار از زبانهای برنامه نویسی پشتیبانی میکند به شما این امکان را میدهد تا به صورت خودکار کدهای شما را مرتب کند و دیگر نگران بینظمی در کدهای خود نباشید. این افزونه بیش از ۲۲ میلیون نصب را داشته است.

Snippets
Snippetها یک افزونهی بسیار عالی برای بهرهوری هستند. Snippets مجموعهای از افزونهها برای پسوندهای مختلف و رایجترین زبانهای برنامهنویسی هستند.کارایی این افزونهها به شکلی است که شما بخشی از یک کدی که از قبل در زبان شما تعریف شده است را تایپ میکنید سپس enter را فشار میدهید و آن قطعه کد به صورت خودکار برای شما تایپ میشود. همچنین، Ctrl + Space در ویندوز میتوانید پیشنهادهایی که افزونه بر اساس نوشته شما است را ببینید.
- Angular Snippets (Version 13)
- این افزونه برای فریمورک انگولار است و میتواند برای برنامه نویسان این فریمورک بسیار مناسب باشد. این افزونه بیش از ۳ میلیون نصب را تاکنون داشته است.

- JavaScript (ES6) code snippets
- اگر شما جاوااسکریپت کار میکنید این افزونه بسیار به کار شما میآید و کار شما را در کدنویسی سهل وآسان میکند. این افزونه بیش از ۸ میلیون نصب را تاکنون داشته است.

- HTML Snippets
- برای تکمیل خودکار تگهای html این افزونه را پیشنهاد میکنم.

- Vue 3 Snippets
- Vue Js یکی از بهترین فریمورکهای جاوااسکریپت است که این افزونه بسیار به نیاز توسعه دهندگانی که با این فریمورک کار میکنند خواهد آمد. این افزونه بیش از ۲ میلیون نصب را داشته است.

Python
پایتون که یکی از محبوبترین زبانهای دنیاست و جامعهی بسیار زیادی را با خود به همراه دارد. این افزونه برای پایتونکارانی که با ویاسکد کار میکنند بسیار مناسب است و در سرعت کدنویسی آنها بسیار تاثیر میگذارد. این افزونه بیش از ۵۸ میلیون نصب را تاکنون داشته است.

CSS Peak
CSS Peak یک افزونهی بسیار عالی برای توسعهدهندگان وب است. شما با این هاور کردن هر کلاس در css میتواند المنت آن را در html مشاهده نمایید.

Icons
شاید آیکونها چیزی مهمی نباشند اما اگر تمی زیبایی را نصب کنید باید افزونههایی رو هم نصب کنید تا به زیبایی تم شما بیفزاید.
- vscode-icons

- Material Icon Theme

- Material Theme Icons

GitLens — Git supercharged
اگر میخواهید قابلیتهای Git را با VScode یکی کنید این افزونه بسیار مناسب شما است. این افزونه به شما این امکان را میدهد تا بدانید که چه کسی، چرا و چه زمانی کد تغییر کرده است. همچنین به شما امکان می دهد تاریخچه و تکامل یک پایگاه کد را کشف کنید. این افزونه بیش از ۱۵ میلیون کاربر دارد.

Auto Rename Tag
آخرین افزونهی این مقاله را به Auto Rename Tag اختصاص میدهیم. این افزونه که مناسب html است به ما این امکان را میدهد تا وقتی اسم تگی را ویرایش میکنیم با ویرایش تگ باز یا بسته آن به طور خودکار ویرایش شود.

همچنین شما میتوانید ویرایشگر vsCode را از اینجا دانلود کنید.






